Jean De Roy ● Expériences digitales, outils métiers et plateformes internes
Je suis un jeune professionnel polyvalent, débrouillard et motivé, avec
un parcours dans le digital (UX/UI, développement web, stratégie
produit). Ma curiosité et mon envie constante d’apprendre me
permettent de m’adapter rapidement à différents environnements et
de contribuer efficacement aux projets.
Je suis à la recherche d’une opportunité où je pourrai mettre à profit
mes compétences transversales, créativité, résolution de problèmes,
communication, organisation, tout en continuant à développer de
nouvelles expertises
Ce que je sais faire
UX Designer
Poste orienté analyse des usages, conception de parcours utilisateurs et amélioration continue de l’expérience sur des produits ou services digitaux, en collaboration avec les équipes produit et techniques.
UI Designer
Poste axé sur la conception d’interfaces claires, cohérentes et accessibles, adaptées à des produits digitaux, des outils métiers ou des plateformes internes.
UX / UI Designer
Rôle combinant analyse des besoins, structuration des parcours et conception d’interfaces fonctionnelles, dans un contexte digital professionnel.
Webmaster
Poste centré sur la gestion, la maintenance et l’évolution de sites web, avec une attention particulière portée à la qualité de l’expérience utilisateur, à la cohérence des contenus et à la fiabilité technique.
Web Developer
Poste orienté développement et intégration web, en lien avec les besoins fonctionnels, l’expérience utilisateur et les contraintes techniques des projets digitaux.
Office job / poste administratif digital
Poste en environnement de bureau impliquant l’utilisation, la gestion ou l’optimisation d’outils digitaux, de plateformes internes ou de processus numériques.
Expert digital
Rôle transversal dans le domaine du digital, combinant compréhension des outils, des usages et des processus, avec une capacité à analyser, structurer et améliorer des solutions existantes.

Qui suis-je
Issu du secteur digital, j’ai travaillé sur des projets liés à des sites web, des applications et des services en ligne, souvent dans des contextes complexes ou contraints.
Je m’intéresse particulièrement aux usages professionnels, aux interfaces fonctionnelles et aux parcours utilisateurs impliquant des processus, des règles métiers et des contraintes techniques.
J’apprécie les environnements structurés, le travail en équipe et les projets de long terme, où la compréhension et la cohérence des expériences sont essentielles.
Besoin de me contacter
Vous souhaitez en savoir plus sur mon profil ou échanger à propos d’une opportunité ? N’hésitez pas à me contacter.
– Tel
Mon parcours
Mon parcours de formation reflète une volonté de développer des compétences solides et évolutives dans les domaines du digital, de l’expérience utilisateur et des outils numériques.
Certifications
How To Design for Accessibility: for UX Designers (WCAG 2.2)
2025 (Udemy)
Agile Crash Course: Agile Project Management; Agile Delivery
2025 (Udemy)
Fundamentals of Database Engineering
2024 (Udemy)
WordPress Theme Development with Twig and Timber
2021 (Udemy)
Advanced CSS and Sass: Flexbox, Grid, Animations and More!
2021 (Udemy)
The Complete Digital Marketing Course – 12 Courses in 1
2023 (Udemy)
Langues
Français : Natif (C2)
Anglais : professionnelle (C1)
Néerlandais : Débutant (A1)
Éducations
Haute école albert jacquard
2019-2023 (Namur)
Formation axée sur le développement web front-end et back-end, incluant HTML, CSS, PHP, SQL et WordPress, avec une approche orientée.
Développement de compétences en design graphique et outils digitaux tels que Photoshop, Illustrator et Figma, ainsi qu’en illustration et conception visuelle.
Apprentissage des bases de l’UX/UI design, du dessin et de la modélisation 3D, avec une attention portée à la conception d’interfaces fonctionnelles et compréhensibles.
Haute école albert jacquard
2019-2023 (Namur)
Programme pluridisciplinaire couvrant la gestion d’entreprise, la comptabilité, la fiscalité et les bases du droit des sociétés.
Développement de compétences en communication, marketing et neuromarketing, appliquées à des problématiques concrètes de positionnement et de prise de décision.
Utilisation d’outils stratégiques tels que l’analyse SWOT et les objectifs SMART pour structurer des projets et des plans d’action.
Expériences
Expert Digital – bo’pattern (Freelance)
Mai 2024 – Oct. 2024, Villers-La-Ville
Conception et développement de sites web sur mesure, avec une attention particulière portée à l’expérience utilisateur (UX, UI, CX). Accompagnement sur les aspects de stratégie digitale, choix des outils et présence en ligne, ainsi que sur la résolution de problématiques liées au digital.
Développeur WordPress – Lug
Management (Freelance)
Oct. 2024 – Nov. 2024, Namur
Développement et maintenanced’un site WordPress, mise à jourde contenu et correction desproblèmes de mise en page
Développeur Web – Spade
(Stage)
Nov. 2022 – Fév. 2023, Saint-Gilles
Participation à des projets réels en développement WordPress et intégration de contenu
Graphiste – Exquando
(Freelance)
Fév. 2022 – Mar. 2022, Wavre
Création d’un logo pour une campagne marketing
Expert Digital – Ancestra
(Freelance)
Fév. 2022 – Mar. 2022, Wavre
Conception et développement complet d’un site web WordPress
Réalisations & projets
Cette section présente une sélection de projets et d’études de cas réalisés dans le cadre de mon parcours professionnel et de mes formations.
Chaque projet met en avant ma capacité à analyser un besoin, structurer une solution et concevoir des interfaces ou expériences digitales adaptées à des contextes réels.
Projets académiques
Cette section présente une sélection de projets réalisés dans le cadre de mon parcours à la Haute École Albert Jacquard.
Ces projets académiques m’ont permis d’appliquer concrètement des notions liées au design, au développement web et à l’expérience utilisateur, tout en travaillant sur des cas proches de situations professionnelles.

StéGO
Ce jeu éducatif, combinant pédagogie, interaction et narration, a été conçu pour apprendre en s’amusant, à travers la découverte des dinosaures.

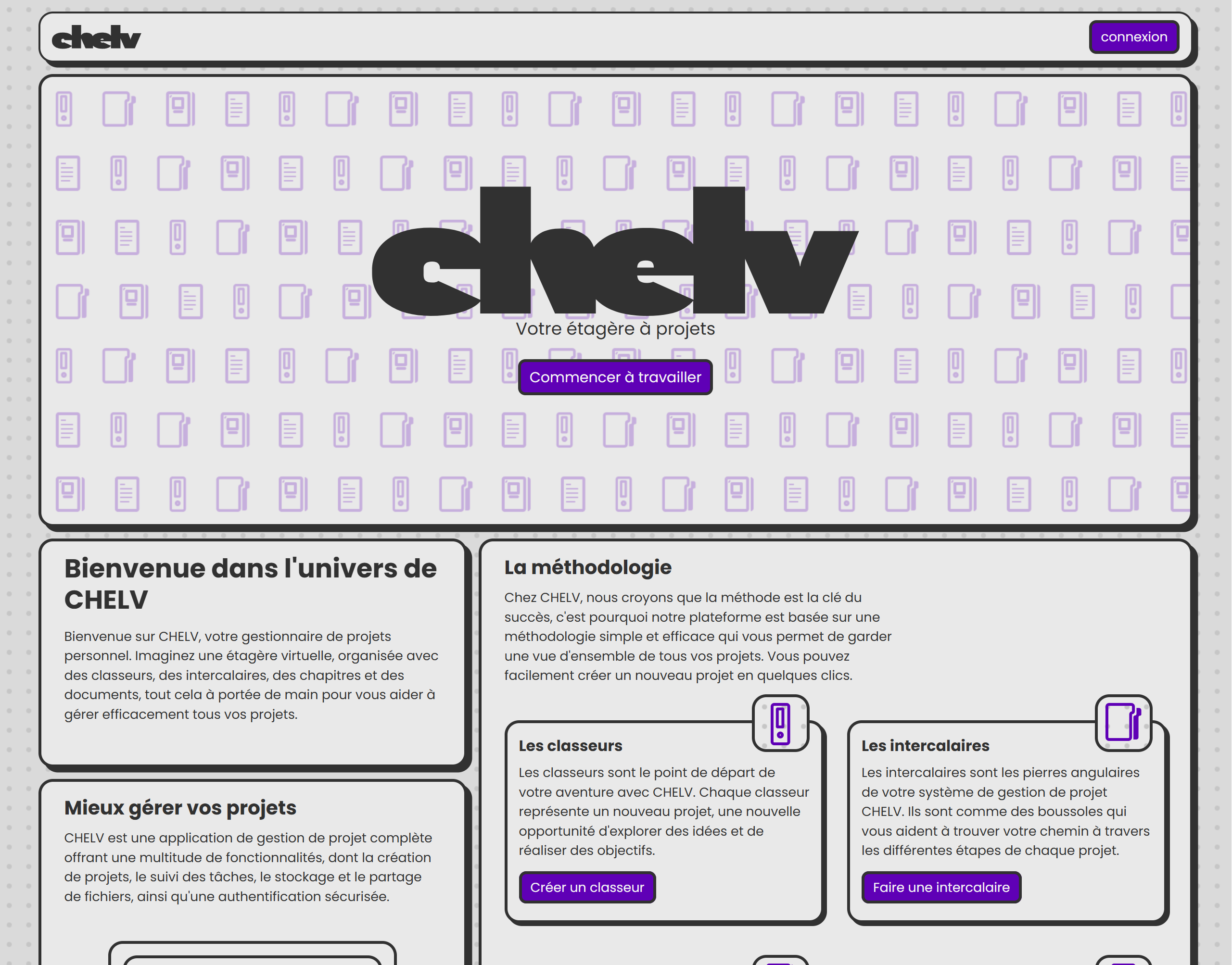
Chelv
Ce jeu éducatif, combinant pédagogie, interaction et narration, a été conçu pour apprendre en s’amusant, à travers la découverte des dinosaures.
Photographie
Je fais aussi de la photographie, principalement par plaisir et par intérêt pour l’observation et la composition visuelle.
J’aime particulièrement travailler le champ / contre-champ ainsi que la micro-photographie, en portant attention aux détails, aux textures et aux contrastes.
Projets web
Vous trouverez ici une sélection de projets web, incluant des sites et interfaces digitales conçus dans une logique de clarté, d’utilisabilité et de cohérence fonctionnelle.

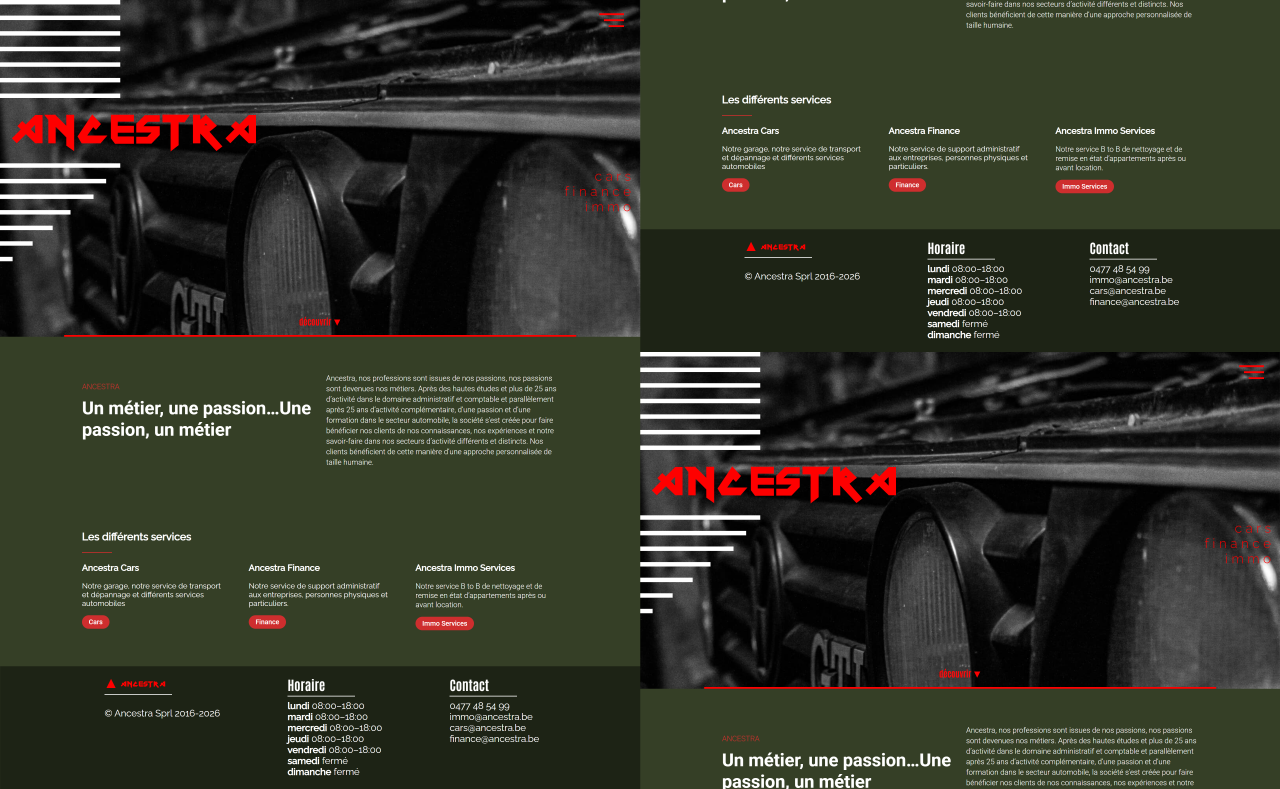
Ancestra
Site web conçu pour un garage automobile, avec un focus sur la clarté de l’information, la présentation des services et la facilité de contact pour les clients.

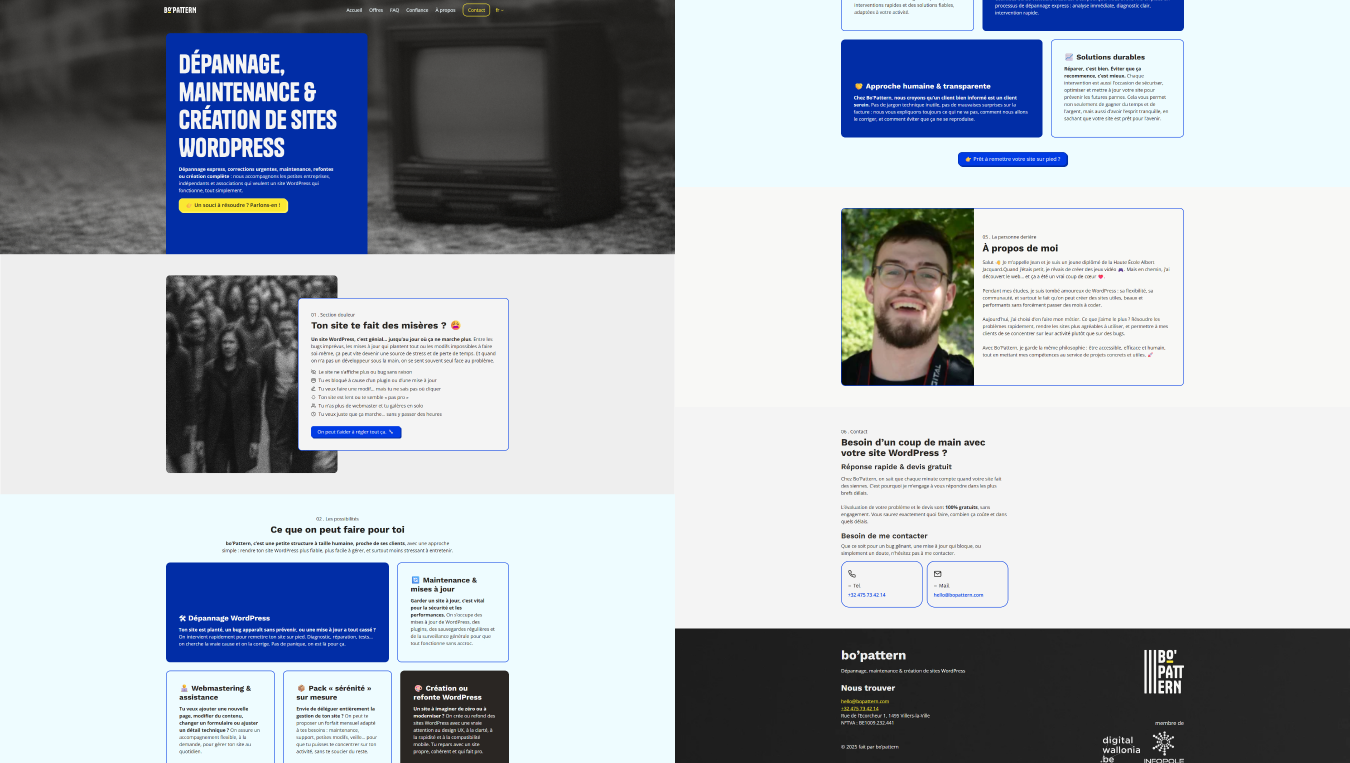
bo’pattern
Site web réalisé pour une agence web, mettant en avant ses services, son positionnement et une structure claire adaptée à un contexte professionnel.
Design de logos
Cette section regroupe des projets de design de logos, réalisés dans une approche axée sur l’identité visuelle, la lisibilité et la cohérence graphique avec l’univers de la marque.

Exquando
Logo conçu pour exprimer la visibilité, la précision et l’analyse des données lors d’une campagne.

bo’pattern
Logo créé pour une agence WordPress axée sur la performance, la structure et l’expertise Kadence WP.

bo’apttern – 2
Logo conçu pour inspirer confiance et mettre en avant la résolution de problèmes techniques sur WordPress.

quizstak
Logo créé pour un CMS éducatif centré l’interactivité pour la création de quiz, et de contenu éducatif.
