Twitch ● Étude de cas
🧱 1. Mise en contexte du cas
Twitch est une plateforme de streaming vidéo en direct, principalement connue pour ses contenus liés aux jeux vidéo, à l’e-sport, et aux créateurs de contenu qui diffusent en temps réel. Lancée en 2011 et rachetée par Amazon en 2014, Twitch s’est progressivement imposée comme un acteur majeur du divertissement en ligne, avec des millions d’utilisateurs actifs chaque jour. Les spectateurs peuvent y regarder des streamers jouer, discuter, créer, ou encore simplement partager leur quotidien.

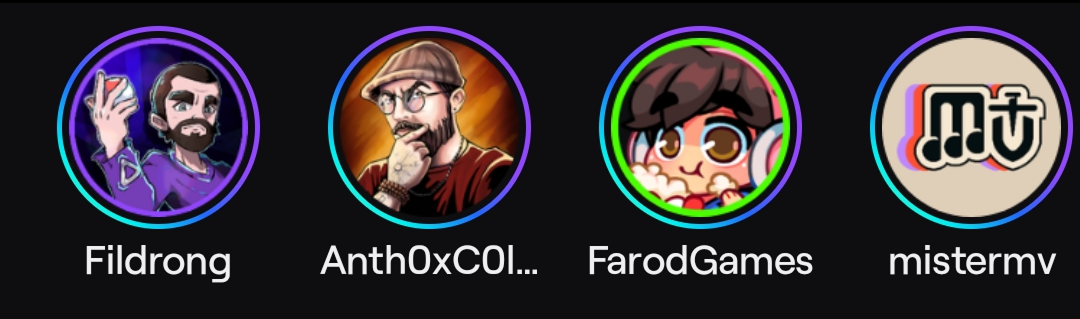
– Stories sur la page d’accueil de twitch
❓2. Problématique / Opportunité
Dans une mise à jour précédente de son application mobile (avant la dernière version actuelle), Twitch a opéré un changement majeur dans la manière dont les utilisateurs accédaient à la plateforme : la page d’accueil a été remplacée par la page d’exploration, et l’expérience d’ouverture de l’app a été radicalement modifiée.
Dès l’ouverture de l’application, l’utilisateur était directement plongé dans un live en cours, choisi automatiquement par la plateforme, sans interaction ni consentement préalable. Ce choix a suscité de nombreuses réactions, car il rompait avec l’approche plus passive ou contrôlée que les utilisateurs avaient l’habitude d’avoir en lançant l’app. L’objectif de Twitch semblait être d’augmenter l’immersion immédiate, de booster la visibilité des créateurs et d’augmenter le temps passé sur les streams.
🗂️ 3. Plan de recherche (Planification)
Afin d’évaluer l’impact de cette mise à jour de l’application mobile de Twitch sur l’expérience utilisateur, deux axes principaux d’analyse ont été définis : La pertinence de la fonctionnalité « Stories » & La nouvelle page d’accueil.
🎯 4. Phase D’étude
4.1 Les stories
Avec l’introduction des stories sur son application mobile, Twitch s’aligne sur une tendance déjà bien établie dans l’univers des réseaux sociaux. Ce format court, éphémère et vertical, popularisé par Snapchat puis largement adopté par Instagram, TikTok ou encore YouTube, permet aux créateurs de partager des contenus informels, rapides et souvent plus personnels avec leur communauté.
4.1.1 Collecte des données

– Stories sur la page d’accueil de twitch
4.1.2 Synthèse des données
Chaque pastille représente un créateur ayant publié une story récemment. Lorsqu’un utilisateur appuie sur une pastille, la story s’affiche en plein écran. Le contenu peut être une photo, une vidéo courte ou un message écrit, et les stories s’enchaînent automatiquement, dans un format vertical et dynamique.
4.1.3 Points de friction (pain points)
4.1.3.1 Role
Sur des plateformes comme Instagram ou TikTok, les stories sont devenues un outil central de communication entre créateurs et abonnés. Elles servent à partager des moments du quotidien, promouvoir du contenu, ou simplement rester visibles dans le fil des utilisateurs.
Sur Twitch, en revanche, la valeur centrale de la plateforme repose sur le direct : c’est l’interaction en temps réel entre le streamer et sa communauté qui fait l’essence de l’expérience. L’ajout de stories vient donc brouiller la ligne entre streaming et réseaux sociaux classiques. La question se pose :
Les stories viennent-elles réellement enrichir l’expérience Twitch, ou s’agit-il d’une tentative de suivre une tendance sans réel ancrage dans l’usage naturel de la plateforme ?
4.1.3.2 cohérence
Twitch est une plateforme communautaire, centrée sur l’échange en live, l’authenticité et la durée. Les stories, format bref et parfois très « polissé », semblent à contre-courant de cette dynamique. Elles introduisent une logique de consommation rapide qui peut paraître superficielle comparée à l’engagement profond que demande un stream.
4.1.4 Points positifs
4.1.4.1 Interactions & Implication
Malgré certaines critiques, l’ajout des stories sur Twitch apporte également un nouveau canal d’interaction entre les créateurs et leur communauté. En dehors des lives, les streamers disposent désormais d’un espace pour communiquer de façon plus spontanée et plus fréquente, sans avoir à lancer une diffusion en direct.
4.2 L’accueil
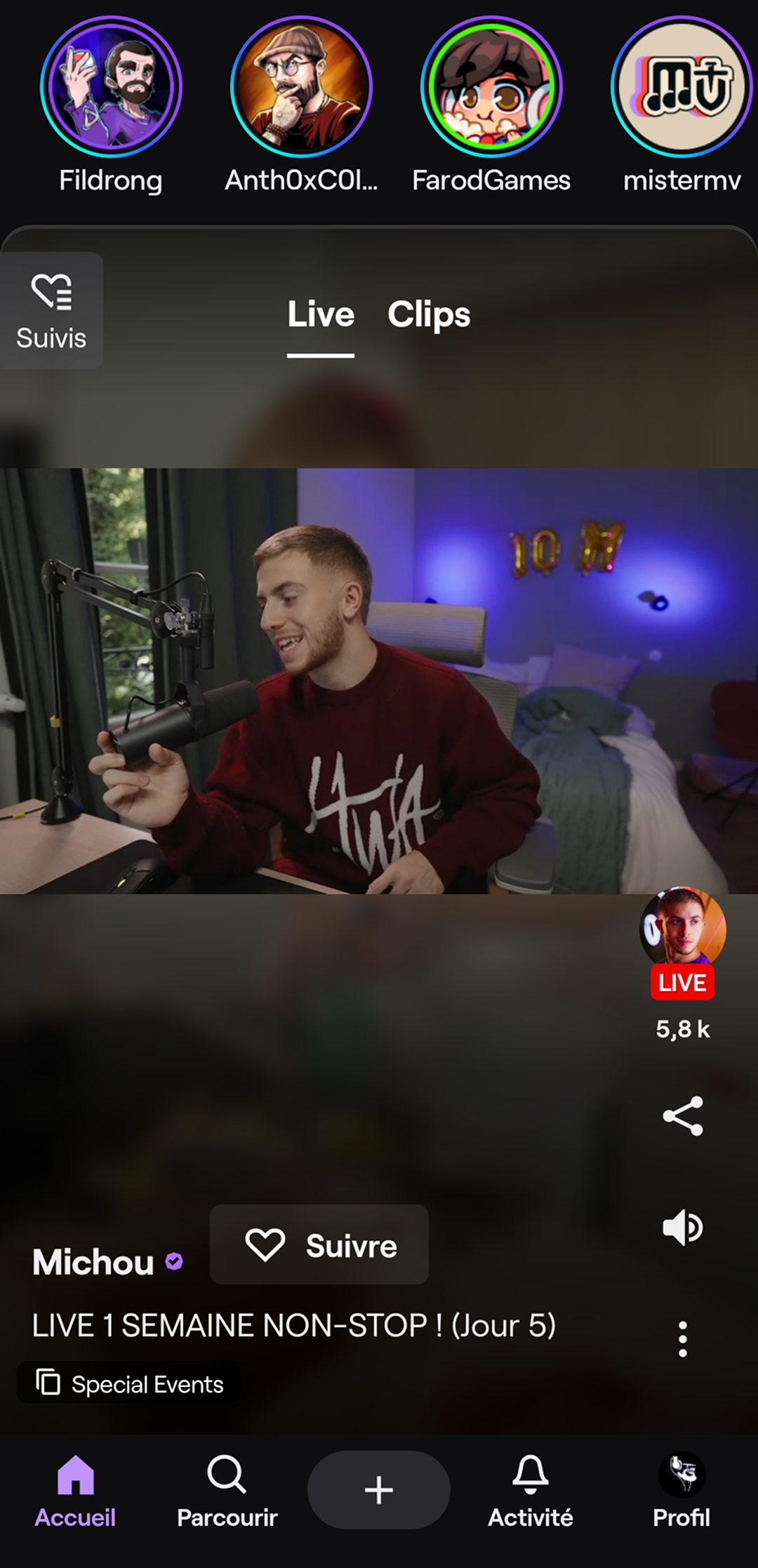
Dans une mise à jour marquante de son application mobile, Twitch a choisi de remplacer l’ancienne page d’accueil par une version repensée, qui prend désormais la forme de la page d’exploration. Ce changement a profondément modifié l’expérience de navigation : à l’ouverture de l’application, l’utilisateur est désormais plongé immédiatement dans un live en cours, choisi automatiquement par la plateforme, même s’il ne suit pas ce créateur.
4.2.1 Collecte des données

– Page d’accueil du site du forem
4.2.2 Synthèse des données
Depuis sa refonte, la page d’accueil de l’application mobile Twitch a été entièrement repensée autour de la mise en avant immédiate du contenu. Lors de l’ouverture de l’app, l’utilisateur se retrouve face à un live suggéré, sélectionné automatiquement par l’algorithme de Twitch. Ce contenu démarre instantanément, sans que l’utilisateur ait à le lancer lui-même.
Au-dessus de ce live en cours, une bande horizontale de stories présente les contenus courts partagés récemment par certains créateurs.
4.2.3 Points de friction (pain points)
4.2.3.1 Mauvais format
Le live qui s’affiche automatiquement à l’ouverture de l’application est au format horizontal, ce qui est logique pour du contenu de type stream, mais mal intégré dans une interface pensée en vertical. Le résultat est une page d’accueil partiellement vide, créant un effet visuel peu immersif et un sentiment d’espace perdu.
4.2.3.2 Cohérence du contenu
Les lives proposés à l’accueil ne sont pas toujours en lien avec les créateurs suivis ou les habitudes de visionnage. Il en résulte parfois une incompréhension du choix de contenu mis en avant : certains utilisateurs se retrouvent face à des streams qu’ils n’auraient jamais sélectionnés eux-mêmes, ce qui nuit à la personnalisation attendue d’une plateforme comme Twitch. Cela soulève des questions sur la qualité des recommandations et sur leur alignement avec les préférences réelles de l’utilisateur.
4.2.3.3 Accès au contenu
Avec cette nouvelle organisation, retrouver les créateurs que l’on suit demande désormais une action supplémentaire : il faut ouvrir le menu latéral (burger menu) pour accéder à sa liste de suivis. Ce petit changement dans la navigation peut sembler anodin, mais il ajoute une friction pour les utilisateurs réguliers, qui venaient avant tout pour retrouver facilement leurs streamers favoris. Cela donne l’impression que le contenu suggéré est désormais priorisé par rapport au contenu personnalisé, ce qui peut frustrer certains utilisateurs fidèles.
4.2.4 Points positifs
4.2.4.1 Exploration et mise en avant
L’un des aspects positifs de cette nouvelle page d’accueil est qu’elle encourage activement la découverte de nouveaux créateurs et de contenus en dehors des habitudes de l’utilisateur. En mettant en avant un live suggéré dès l’ouverture de l’application, Twitch invite à sortir de sa bulle de suivis pour explorer ce qui se passe en temps réel sur la plateforme.
💡 5. Recommandations UX
5.1 Solutions proposées
La refonte de la page d’accueil montre une volonté claire de Twitch de favoriser la découverte et l’exploration de nouveaux contenus. Si cette approche présente des avantages, elle ne devrait pas se faire au détriment de l’accès rapide aux créateurs suivis, qui restent le cœur de l’engagement pour de nombreux utilisateurs.
Une solution équilibrée consisterait à ne pas supprimer la logique d’exploration, mais à revaloriser la place des contenus suivis dans l’interface d’accueil. Par exemple : Réintégrer les créateurs suivis directement sur la page d’accueil, sous le live suggéré ou dans une section prioritaire et visible sans interaction supplémentaire.
Ce type d’ajustement permettrait de réconcilier la logique de recommandation algorithmique avec les attentes des utilisateurs réguliers, tout en préservant une expérience fluide et riche en découvertes.
5.2 Livrables / prototypes
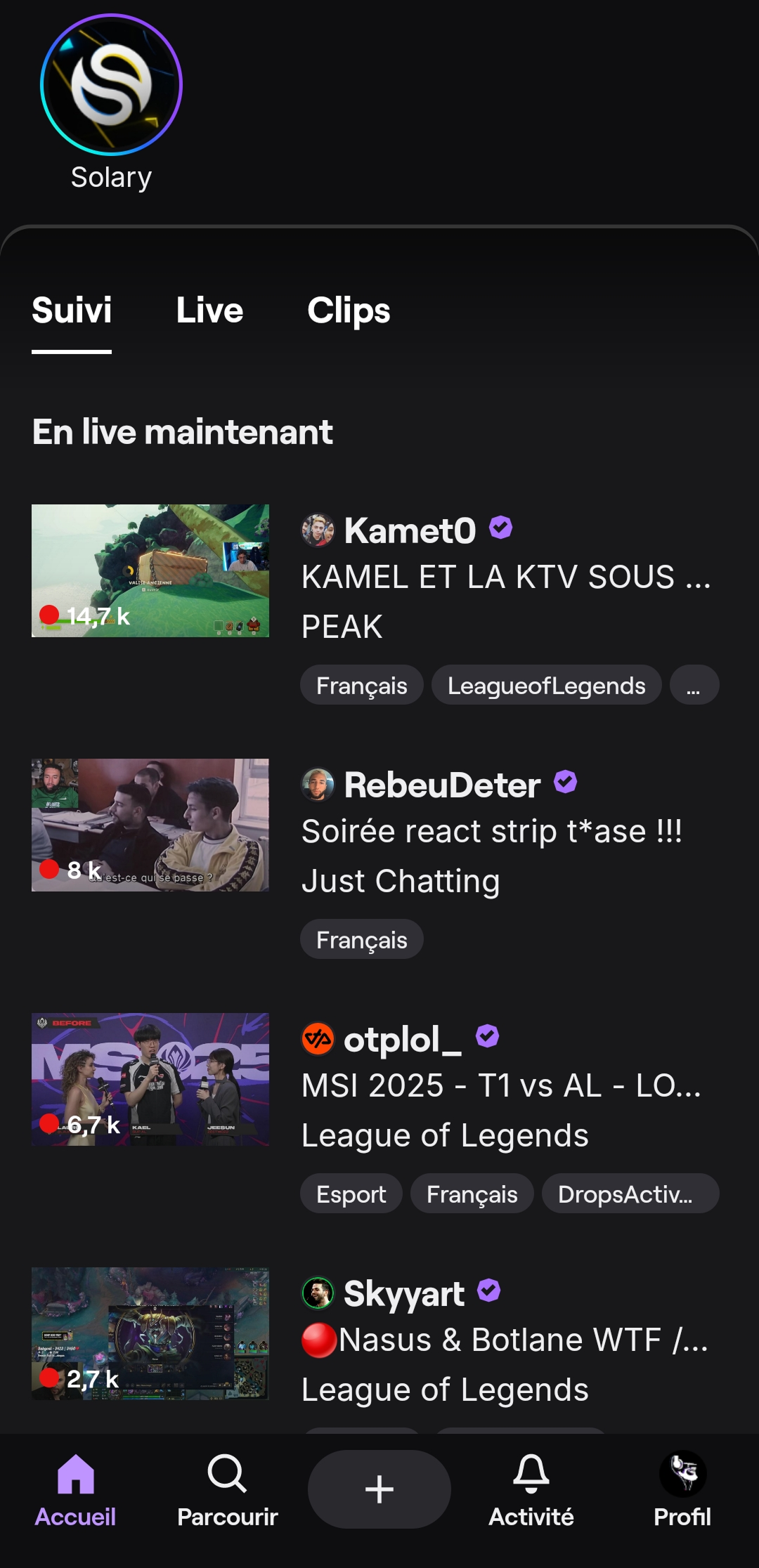
Peu de temps après le début de la rédaction de cette étude de cas, Twitch a déployé une mise à jour de son application mobile intégrant plusieurs des modifications évoquées. Cette nouvelle version prend en compte certains retours utilisateurs en rééquilibrant la page d’accueil, notamment en améliorant l’accès aux créateurs suivis tout en conservant les fonctionnalités d’exploration. Ce rapide ajustement illustre la volonté de la plateforme d’adapter son expérience utilisateur en fonction des usages et des attentes de sa communauté.

– Page d’accueil du site du forem
📘 6. Apprentissage & transposition (conclusion)
Dans toute démarche de conception ou de mise à jour d’un produit, il est essentiel de ne jamais perdre de vue pourquoi les utilisateurs viennent sur la plateforme et ce qu’ils cherchent réellement à y trouver. Sur Twitch, l’expérience centrale repose avant tout sur la connexion avec des créateurs qu’ils apprécient, l’interaction en direct et la liberté de choisir ce qu’ils regardent.
Les évolutions doivent donc toujours s’inscrire dans cette logique : offrir plus de découvertes est important, mais sans jamais compromettre le contrôle, la simplicité d’accès et la personnalisation qui font la force de l’expérience utilisateur. C’est en respectant ces attentes fondamentales que l’on peut construire des interfaces à la fois innovantes, engageantes et respectueuses des besoins de la communauté.