Smart ● Étude de cas
🧱 1. Mise en contexte du cas
La coopérative Smart est un acteur reconnu dans l’accompagnement des travailleurs autonomes en Belgique et dans plusieurs pays européens. Elle propose des services administratifs, juridiques et financiers pour permettre à ses membres de se concentrer sur leur métier tout en bénéficiant d’un cadre sécurisé. Le site web de Smart est un canal essentiel pour présenter ses services, recruter de nouveaux membres et informer l’ensemble de sa communauté.

❓2. Problématique / Opportunité
Malgré la richesse de l’offre et des contenus proposés par la coopérative, la page d’accueil actuelle souffre de plusieurs faiblesses : navigation confuse, hiérarchisation de l’information peu claire, surcharge de texte, manque d’information concrète. Cela nuit à l’expérience utilisateur et complique la compréhension des services, en particulier pour les nouveaux visiteurs ou les publics non familiers avec le fonctionnement d’une coopérative.
🗂️ 3. Plan de recherche (Planification)
Dans le cadre de cette étude, nous concentrerons notre attention sur la page d’accueil du site web. L’objectif est d’évaluer sa capacité à répondre aux besoins des utilisateurs dès leur première visite.
🎯 4. Phase D’étude
4.1 Page d’accueil
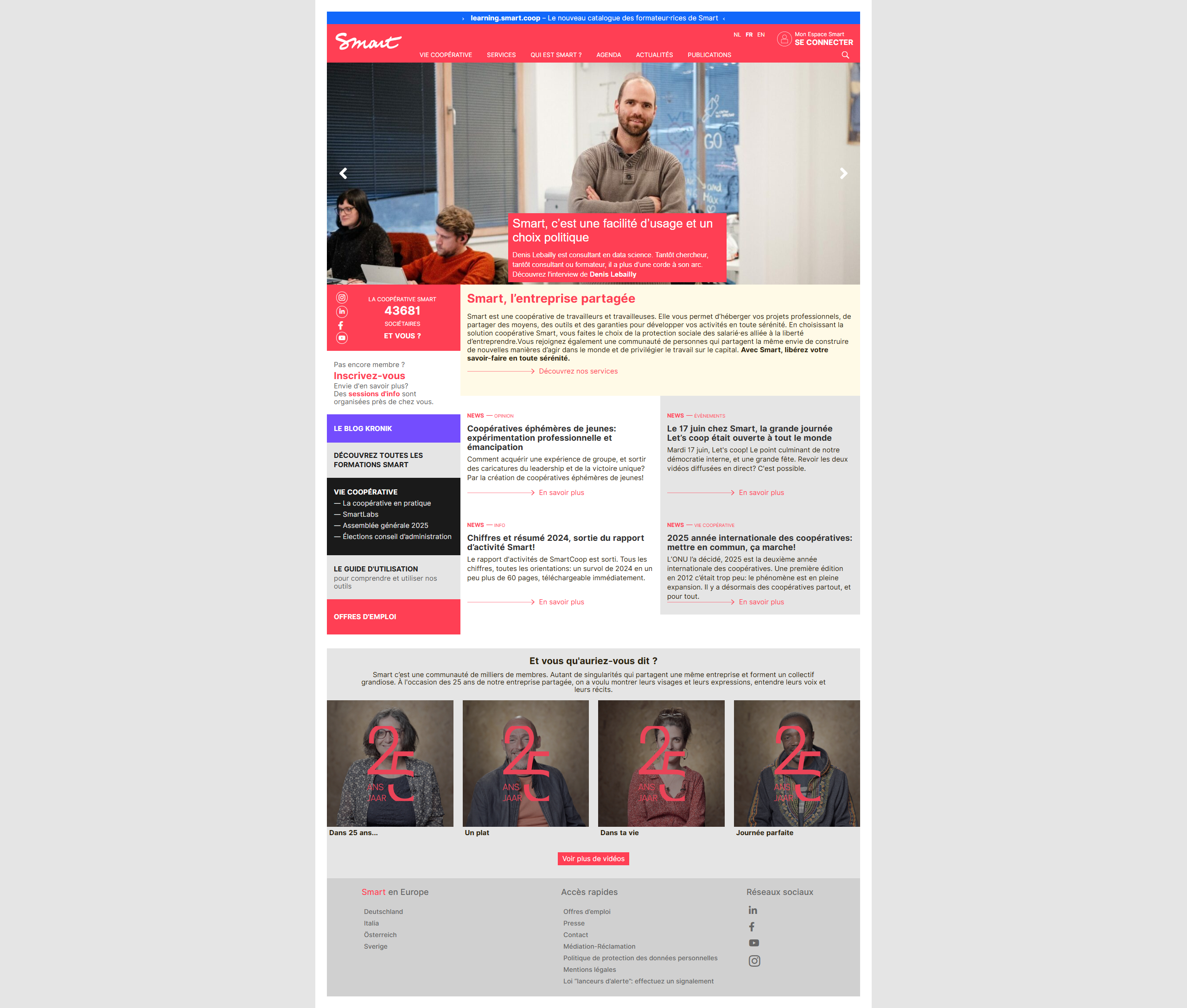
L’analyse de la page d’accueil du site web de la coopérative Smart révèle plusieurs points de friction qui affectent la lisibilité, la navigation et l’accessibilité de l’interface. Ces éléments nuisent à la clarté de l’offre et à l’efficacité des parcours utilisateurs.
4.1.1 Collecte des données

– Page d’accueil du site de la smart
4.1.2 Synthèse des données

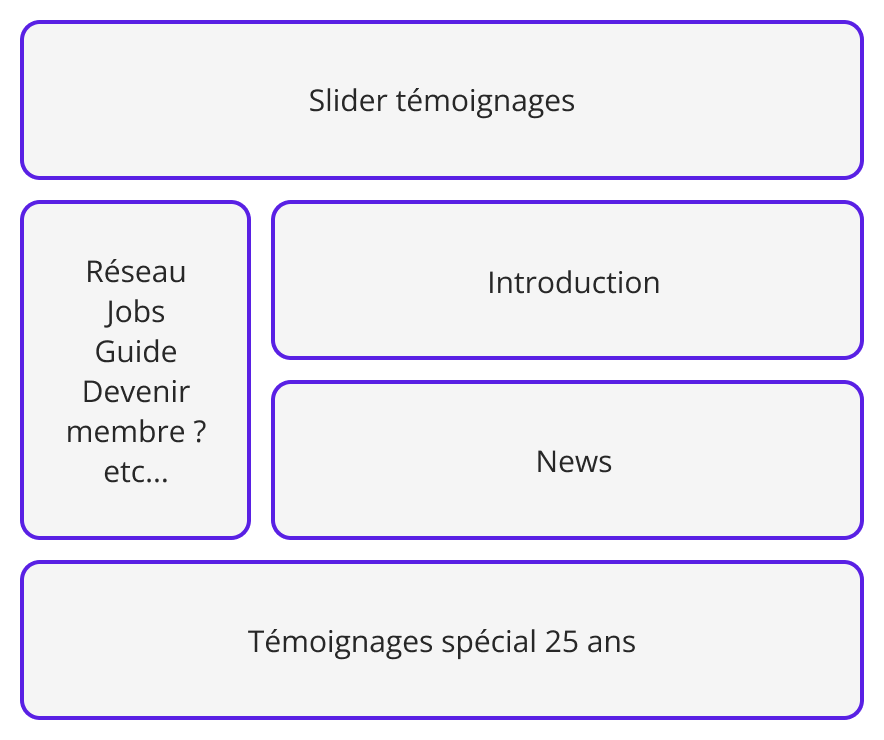
– Structure page d’accueil du site de la smart
4.1.2.1 Les témoignages en premiers?
Dès l’arrivée sur la page, l’utilisateur est confronté à une série de témoignages. Bien que ceux-ci puissent être utiles pour renforcer la confiance, ils ne répondent pas immédiatement aux attentes premières d’un nouveau visiteur : comprendre qui est Smart, à qui s’adresse l’offre, et ce que la coopérative propose concrètement.
4.1.2.2 Un seul paragraphes de présentation
Après les témoignages, on trouve un court paragraphe de présentation de Smart. Ce contenu essentiel est peu visible et noyé au milieu de la page. Il n’est ni mis en évidence, ni accompagné d’éléments visuels ou d’appels à l’action, ce qui limite son impact.
4.1.2.3 Menu accès rapide latéral
Un menu vertical permet un accès rapide à certaines sections. S’il peut être utile en théorie, il ajoute une couche de complexité à une navigation déjà peu intuitive. Il n’est pas clair s’il s’agit d’un menu secondaire.
4.1.2.4 News
Plus bas, la page affiche une sélection d’actualités.
4.1.2.5 Encore des témoignages
Plusieurs autres témoignages sont en bas de page. Leur répétition donne un sentiment de redondance et surcharge l’ensemble. Au lieu de renforcer le message, ils finissent par diluer l’attention et accentuer le déséquilibre de la page.
4.1.3 Points de friction (pain points)
4.1.3.1 Problèmes de contraste
Plusieurs zones du site présentent un contraste insuffisant entre le texte et l’arrière-plan, notamment dans les boutons et certains blocs d’information. Ce manque de lisibilité impacte l’accessibilité pour les personnes malvoyantes et peut créer une fatigue visuelle pour tous les utilisateurs. Cela va à l’encontre des bonnes pratiques définies par les normes WCAG (niveau AA ou AAA).
4.1.3.2 Architecture de l’information désorganisée
La structure de la page manque de cohérence. Les blocs de contenu ne suivent pas une logique claire ou un fil conducteur évident pour l’utilisateur. Il est difficile de savoir où porter son attention, et l’offre de services de la coopérative n’est pas mise en valeur de manière structurée. Résultat : le visiteur peine à comprendre ce que fait Smart et à identifier ce qu’il peut faire depuis la page d’accueil.
4.1.3.3 Présence d’une double navigation
La coexistence de deux barres de navigation principales — l’une en haut de page et l’autre intégrée dans un sous-menu — complexifie inutilement l’interface. Cela crée une confusion cognitive : l’utilisateur ne sait pas quel menu utiliser, ni à quoi s’attendre lorsqu’il clique. Une seule navigation claire et hiérarchisée serait plus efficace.
4.1.3.4 Hiérarchie des textes peu lisible
La typographie manque de hiérarchie visuelle : tailles de police trop proches, couleurs et graisses peu différenciées, absence de rythme clair entre titres, sous-titres et paragraphes. Cela rend difficile la lecture en diagonale, et nuit à la compréhension rapide des messages clés.
4.1.3.5 Accessibilité du carrousel (slider)
Le carrousel situé en haut de la page pose plusieurs problèmes : il défile automatiquement, sans contrôle utilisateur visible. De plus, ce type de composant est rarement compatible avec les bonnes pratiques d’UX, car il disperse l’attention et n’est pas consulté dans son intégralité par les visiteurs.
4.1.3.6 Absence de design system
On constate une incohérence générale dans le design de la page : les styles de boutons varient, les couleurs et icônes ne suivent pas de logique unifiée, et les espacements entre éléments sont irréguliers. L’absence d’un design system ou d’un guide de style nuit à la cohérence visuelle de l’interface, ce qui affecte la perception de professionnalisme et la confiance des utilisateurs.
💡 5. Recommandations UX
5.1 Solutions proposées
5.1.1 Définir l’objectif principal de la page
Avant toute refonte, il est essentiel de clarifier la fonction principale de la page d’accueil :
– Accueillir les nouveaux visiteurs et leur expliquer clairement ce qu’est Smart.
– Orienter les différents profils d’utilisateurs vers les services ou contenus qui leur correspondent.
– Mettre en valeur les avantages concrets de l’offre (valeur ajoutée, sécurité, accompagnement, etc.).
Actuellement, cette mission n’est pas remplie : la page ne hiérarchise pas les messages et ne propose pas de chemin clair. Il faut donc poser une intention forte et visible dès les premiers écrans.
5.1.2 Restructurer l’information autour des 5W
L’information doit être réorganisée pour répondre rapidement aux 5W que se pose un visiteur :
– Who : Qui est Smart ? (présentation claire, illustrée, avec chiffres clés si possible)
– What : Que propose la coopérative ? (services, accompagnement, statut, outils)
– Why : Pourquoi rejoindre Smart ? (valeurs, avantages, témoignages pertinents mais ciblés)
– When : Quand puis-je rentrer à la Smart ?
– How : Comment ça marche ? (schéma simple, vidéo, bouton « Commencer », etc.)
Ces informations doivent être regroupées de manière cohérente, dans un parcours narratif fluide, avec des appels à l’action visibles et logiques.
5.1.3 Respecter les normes d’accessibilité (WCAG)
L’ensemble de la page doit être revu pour répondre aux standards d’accessibilité du WCAG 2.1, niveau AA au minimum. Cela inclut :
– Contrastes suffisants entre les textes et les arrière-plans.
– Navigation accessible au clavier.
– Composants interactifs (slider, boutons) lisibles et utilisables par des technologies d’assistance.
– Textes structurés (titres hiérarchisés, paragraphes clairs, listes, etc.).
– Éviter les contenus qui défilent automatiquement (comme les sliders non contrôlables).
5.1.4 Définir l’objectif principal de la page
Pour renforcer la lisibilité et la confiance des utilisateurs, un design system doit être mis en place ou appliqué de façon rigoureuse :
– Couleurs et typographies cohérentes sur tout le site.
– Styles de boutons, cartes, pictogrammes et icônes uniformes.
– Grille de mise en page claire, avec des espacements réguliers.
– Règles définies pour l’usage des visuels, des témoignages et des illustrations.
Une cohérence graphique améliore non seulement l’esthétique, mais aussi la compréhension et la mémorisation du site.
📘 6. Apprentissage & transposition (conclusion)
La page d’accueil du site de la coopérative Smart constitue un point de contact stratégique entre l’organisation et ses utilisateurs. Pourtant, son architecture actuelle, son manque de clarté et l’absence de cohérence visuelle freinent la compréhension de l’offre et l’engagement des visiteurs.
Cette étude a mis en évidence plusieurs points d’amélioration, allant de la structuration de l’information à l’accessibilité, en passant par l’expérience utilisateur globale. En clarifiant l’objectif de la page, en restructurant les contenus selon les besoins des utilisateurs et en mettant en place un design system cohérent et accessible, Smart pourrait renforcer l’impact de son site et améliorer son taux de conversion.
Une refonte centrée sur l’utilisateur permettrait à la coopérative de mieux valoriser sa proposition de valeur et de créer un véritable point d’entrée engageant et fonctionnel pour sa communauté actuelle et future.