Align-center ● Étude de cas
🧱 1. Mise en contexte du cas
L’alignement centré est fréquemment utilisé dans les titres, les interfaces minimalistes, les landing pages ou les contenus à forte charge émotionnelle (ex. : citations, slogans). Cependant, certains designers avancent que ce type d’alignement complique la lecture, en particulier pour les paragraphes plus longs. Les arguments évoqués tournent autour de la difficulté à scanner le texte, l’absence d’un axe visuel clair à gauche, et une irrégularité dans la structure des lignes.

❓2. Problématique / Opportunité
La question principale que nous allons explorer est donc la suivante : l’alignement centré diminue-t-il réellement la lisibilité et la fluidité de lecture dans un design numérique, ou est-il possible de l’utiliser efficacement dans certains contextes ?
🗂️ 3. Plan de recherche (Planification)
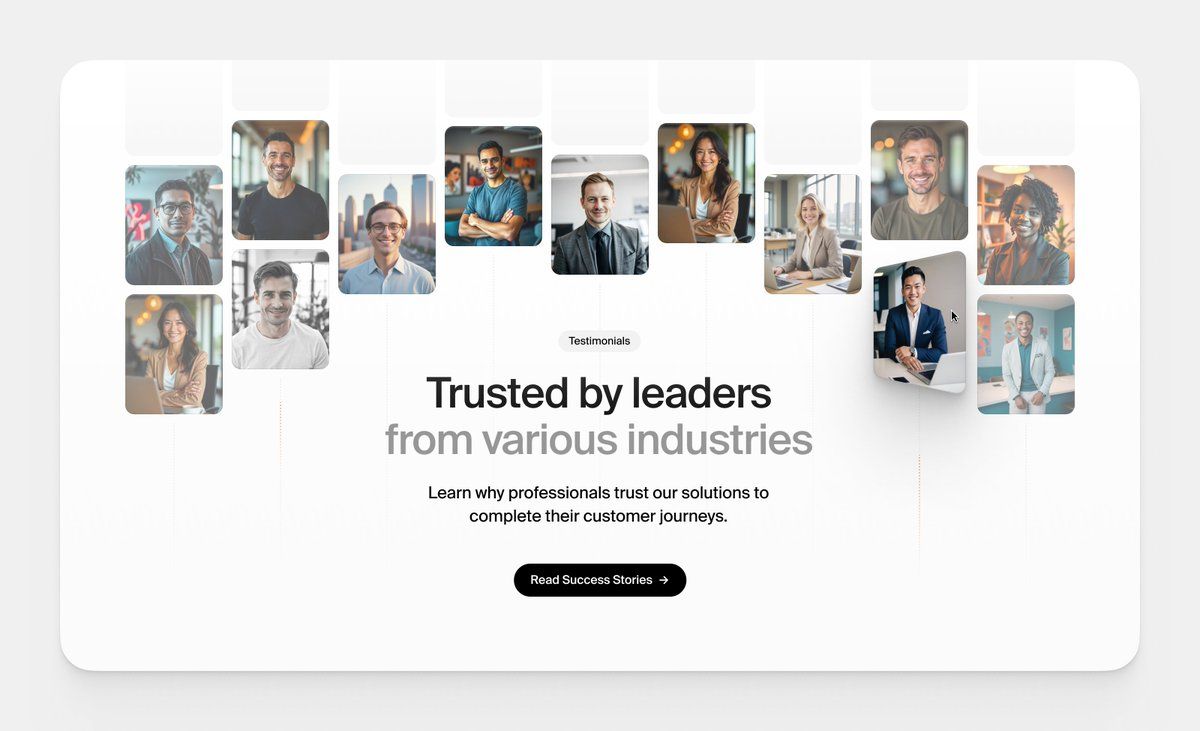
Pour explorer concrètement les effets de l’alignement centré sur la lisibilité, nous allons analyser une page trouver sur Dribble. Cette page contient plusieurs éléments textuels — titres, paragraphes, boutons — tous alignés au centre.
🎯 4. Phase D’étude
4.1 Design – Kevin
Pour explorer l’impact de l’alignement centré, nous avons choisi d’analyser un design réel trouvé sur la plateforme Dribbble. Ce design met en avant une page dont la majorité des éléments textuels — titres, descriptions, appels à l’action — sont centrés.
4.1.1 Collecte des données

– Design sur dribble par Kevin
4.1.2 Synthèse des données
Pour cette étude, nous avons sélectionné un exemple concret trouvé sur la plateforme Dribbble. Il s’agit d’une section “Testimonials” (témoignages clients), un élément courant dans les sites web.
Cette section comprend trois éléments principaux, tous alignés au centre :
– Un titre introductif,
– Un texte ou extrait de témoignage,
– Un bouton d’appel à l’action (CTA).
Ce type de mise en page est fréquemment utilisé dans les designs modernes pour son aspect épuré et équilibré. Nous allons analyser comment cet alignement influence la lisibilité, la hiérarchie visuelle et l’expérience utilisateur globale dans ce contexte précis.
4.1.3 Points de friction (pain points)
4.1.3.1 Formes irrégulière
Contrairement à un alignement à gauche qui crée une ligne verticale nette et régulière, l’alignement centré produit une forme visuelle instable. Le bloc de texte prend une allure de « triangle inversé » ou de « forme flottante » difficile à balayer visuellement, surtout quand les lignes ont des longueurs très différentes. Cela peut nuire à la lisibilité, en particulier pour les paragraphes plus longs.
4.1.3.2 Début de ligne changeant
Avec l’alignement centré, l’œil ne retrouve jamais le même point de départ d’une ligne à l’autre. Cela empêche un balayage fluide du texte, obligeant le lecteur à faire des micro-ajustements constants pour retrouver le début de chaque ligne. Ce phénomène ralentit la lecture et demande plus d’effort cognitif, surtout sur écran.
4.1.3 Points positifs
4.1.3.1 Symétrie
L’alignement centré crée un effet de symétrie naturelle qui peut renforcer l’harmonie visuelle, surtout dans une section isolée comme un témoignage. Cela attire le regard vers le centre et recentre l’attention sur le contenu principal.
4.1.3.2 equilibre du design
Dans certains cas, notamment sur des pages peu chargées ou avec peu de texte, l’alignement centré peut apporter un bon équilibre visuel. Il fonctionne particulièrement bien dans des compositions verticales, où chaque élément (titre, texte, bouton) est empilé de manière cohérente et aligné sur un axe central.
4.1.3.3 citation
Le centrage fonctionne souvent bien pour les citations ou les témoignages. Cela leur donne un aspect plus solennel, presque “affiché”, comme une mise en valeur isolée du reste du contenu. Ce style visuel est associé à des contenus émotionnels ou symboliques, ce qui correspond bien à l’objectif d’une section “Testimonials”.
📘 5. Apprentissage & transposition (conclusion)
Avant de rejeter ou d’adopter ce type d’alignement, il est essentiel de comprendre ses effets réels sur l’expérience utilisateur, et surtout de les évaluer dans leur contexte d’usage. Un choix typographique ou de mise en page ne devrait jamais être fait par habitude ni rejeté par réflexe : c’est la compréhension des mécanismes sous-jacents qui permet de concevoir des interfaces à la fois esthétiques et efficaces.