Le forem ● Étude de case
🧱 1. Mise en contexte du cas
Le Forem est le service public wallon de l’emploi et de la formation. Son site web constitue un point d’entrée majeur pour les citoyens en recherche d’emploi, de formation ou d’accompagnement. L’étude de cas se concentre ici sur l’expérience vécue par les utilisateurs finaux — principalement des citoyens en transition professionnelle — dans leur navigation sur le site. Le contexte est celui d’un usage autonome, parfois en situation d’urgence ou de vulnérabilité, avec des profils très variés en termes de littératie numérique. Cette analyse prend en compte les objectifs institutionnels du Forem (accessibilité, clarté de l’offre, accompagnement) tout en mettant en lumière les éventuelles frictions rencontrées par les utilisateurs dans leurs démarches en ligne.

❓2. Problématique / Opportunité
Lors de mes premières interactions avec le site du Forem, j’ai éprouvé des difficultés à en comprendre la structure, les fonctionnalités proposées et l’utilité réelle de certains espaces. La navigation m’a semblé complexe et peu intuitive, rendant l’accès à des services essentiels (comme la recherche de formations ou la prise de rendez-vous) difficile pour un utilisateur non familier. Cette expérience m’a amené à m’interroger sur la clarté de l’information, l’orientation utilisateur et la capacité du site à répondre efficacement aux besoins des citoyens. Ce constat a ouvert une opportunité d’analyse UX visant à identifier les zones de confusion et à proposer des pistes d’amélioration centrées sur les attentes et les parcours réels des usagers.
🗂️ 3. Plan de recherche (Planification)
Dans le cadre de cette étude, j’ai choisi de concentrer mon analyse sur un échantillon représentatif de pages clés du site du Forem : la page d’accueil, la page profil (espace personnel), la page contact, la fonctionnalité de recherche, et la section actualités. Ces pages ont été sélectionnées car elles couvrent à la fois des points d’entrée essentiels, des interactions fréquentes et des parcours typiques d’un usager citoyen. L’objectif est d’observer comment l’utilisateur s’oriente, accède à l’information, interagit avec les contenus, et comprend l’utilité du service en ligne à travers ces interfaces.
🎯 4. Phase D’étude
4.1 Page d’accueil
La page d’accueil constitue la première interface de contact entre le site du Forem et ses utilisateurs. Elle joue un rôle central dans l’orientation, la compréhension de l’offre de services et l’accès rapide aux démarches courantes. Cette unité d’analyse vise à évaluer la capacité de la page d’accueil à répondre aux attentes des citoyens : clarté des messages, lisibilité des actions proposées, hiérarchie de l’information et pertinence des accès directs. L’objectif est de déterminer si cette page facilite l’entrée dans le site ou, au contraire, génère de la confusion dès les premiers instants.
4.1.1 Collecte des données

– Page d’accueil du site du forem
4.1.2 Synthèse des données
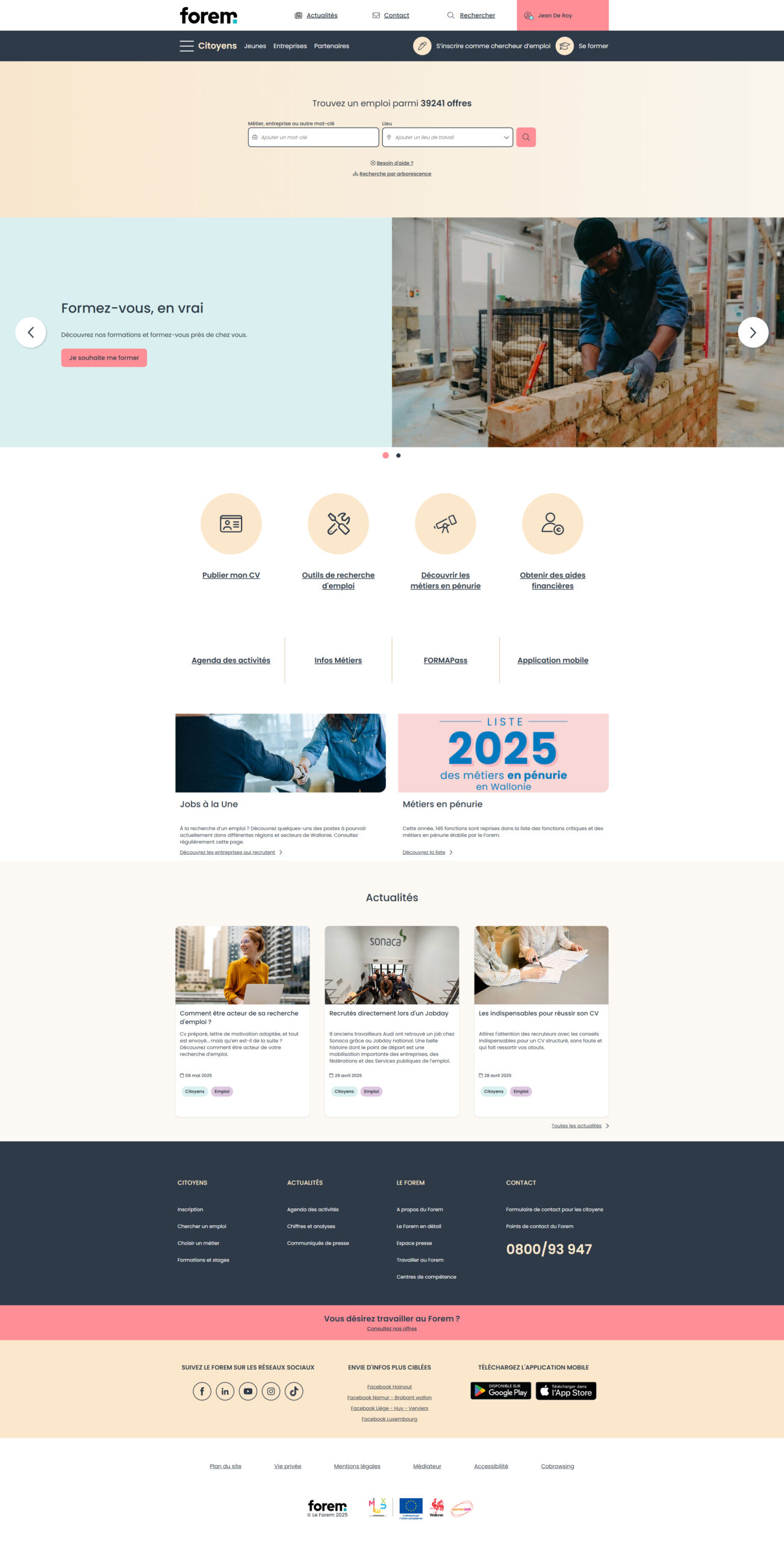
La page d’accueil du site du Forem s’ouvre sur un bloc de recherche d’offres d’emploi, composé de deux champs : l’un pour taper un mot-clé (intitulé de poste, compétence, etc.), et l’autre pour spécifier une localité. Cette barre de recherche occupe une place importante en haut de page.
Juste en dessous, un slider défile automatiquement entre deux visuels promotionnels, chacun accompagné de deux boutons d’appel à l’action (CTA). Ces slides mettent en avant des dispositifs ou services du Forem, sans lien direct avec le parcours de recherche.
Vient ensuite une section composée de quatre “cartes” pointant vers des outils spécifiques, suivie d’un autre bloc avec quatre liens vers des ressources pratiques, davantage centrées sur l’accompagnement et l’information.
Plus bas, on trouve deux cartes supplémentaires présentant des contenus d’actualité, puis une section entière dédiée aux actualités avec trois cartes affichant des articles récents.
4.1.3 Points de friction (pain points)
4.1.3.1 fonctionnalité principale
La page d’accueil ne met pas clairement en avant la fonctionnalité centrale du site, on ne sait quel est le but de se site. L’utilisateur peut avoir du mal à comprendre quelle action effectuer en priorité, ce qui nuit à l’efficacité du parcours.
4.1.3.2 double navigation
La présence de deux barres de navigation superposées crée de la confusion. Le manque de hiérarchisation entre les deux niveaux nuit à la lisibilité de l’ensemble et complique la compréhension de l’architecture du site dès l’entrée.
4.1.3.3 double actualités
La page contient deux blocs distincts d’actualités, sans indication claire de leur différence ni de leur logique éditoriale. Cela fragmente l’information, dilue l’attention de l’utilisateur, et renforce la sensation de surcharge.
4.1.3.4 slider inutile
Le carrousel situé en haut de page n’apporte pas d’information prioritaire et semble davantage décoratif qu’informatif. Il occupe un espace important sans générer de valeur ajoutée claire pour l’utilisateur.
4.1.3.5 Pas les 5 W’s
L’utilisateur n’obtient pas immédiatement les réponses aux questions fondamentales : qui s’adresse à lui, quels services sont proposés, comment les utiliser, dans quel contexte ou pour quel objectif. L’absence de repères clairs empêche une compréhension rapide du rôle et des possibilités offertes par le site.
4.2 Page profil
L’espace personnel est un lieu stratégique de centralisation des démarches pour les usagers inscrits : suivi de dossiers, candidatures, inscriptions à des formations… Cette unité d’analyse examine la clarté de la navigation, la lisibilité des informations affichées, et l’utilisabilité générale de l’interface. Elle questionne aussi le sentiment de contrôle ou de perte de repères dans un environnement potentiellement sensible et engageant pour l’utilisateur.
4.2.1 Collecte des données

– L’espace personnel du site du forem
4.2.2 Synthèse des données
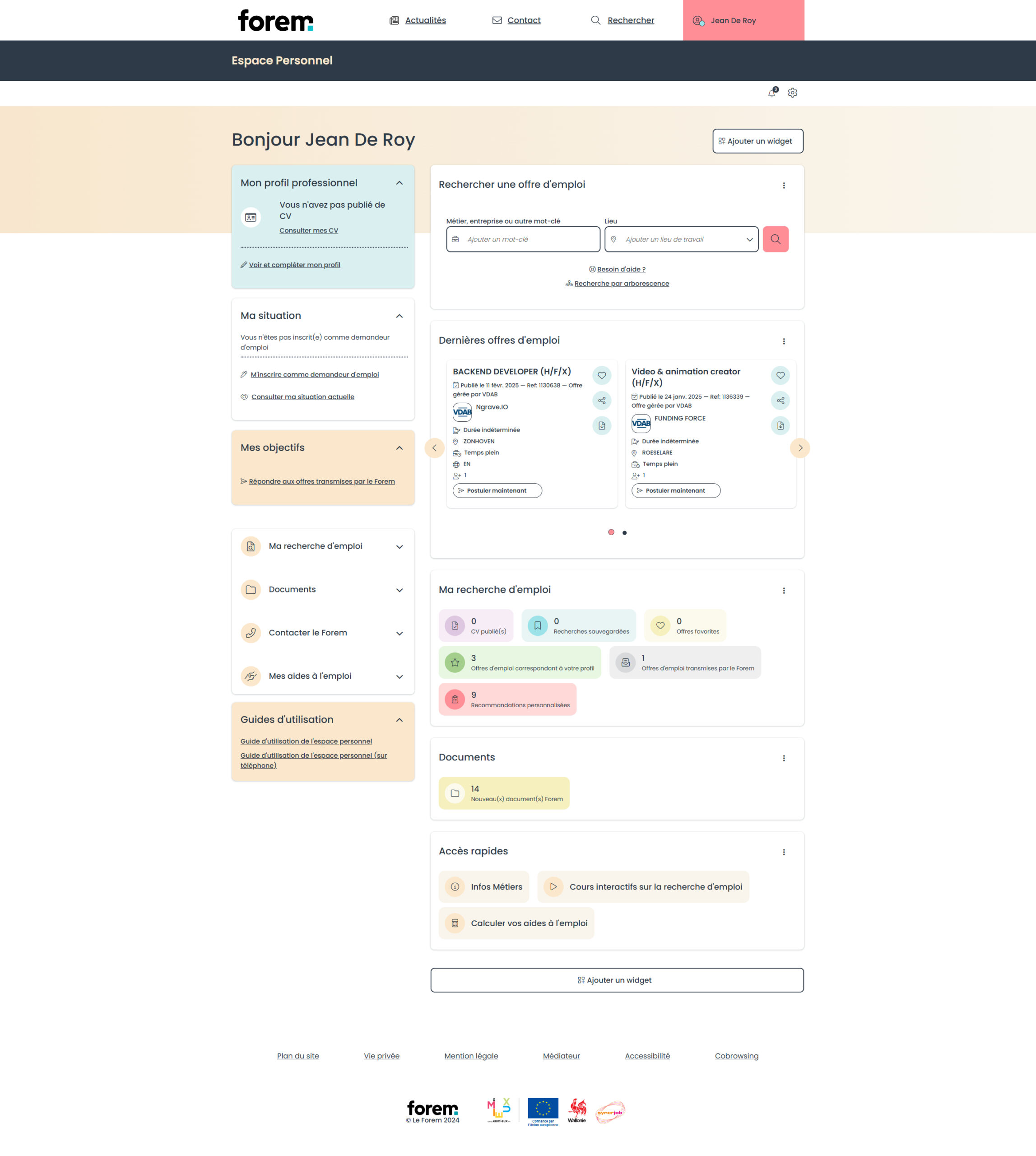
4.2.2.1 Colonne de gauche (zone informative et fonctionnelle)
Elle regroupe plusieurs sections essentielles au suivi de la situation personnelle de l’utilisateur :
• Une section dédiée au CV
• Un encadré intitulé « Ma situation », qui reprend les informations administratives ou professionnelles connues du Forem
• Un bloc « Mes objectifs », supposé refléter les attentes ou projets de l’utilisateur
• Un module « Accès rapide » vers certaines actions ou espaces clés
• Un lien vers un guide d’utilisation pour aider l’utilisateur à comprendre l’interface
4.2.2.2 Colonne de droite (zone dynamique et modulaire)
Cette colonne propose une série de widgets à caractère informatif ou interactif, souvent présentés sous forme de tuiles. On y retrouve :
• Une barre de recherche interne
• Un encart avec des offres d’emploi suggérées
• Une section « Mes documents »
• Des blocs d’accès rapide redondants avec ceux de la colonne de gauche
• Et d’autres modules contextuels qui varient selon les ca
4.2.3 Points de friction (pain points)
4.2.3.1 Architecure de la page
L’organisation générale de l’espace personnel manque de clarté. Les sections ne sont pas clairement délimitées, ce qui rend la navigation interne difficile. L’utilisateur peine à comprendre comment la page est structurée et où se trouvent les éléments essentiels de suivi ou d’action.
4.2.3.2 Trop de choses
L’espace personnel présente une surcharge d’informations dès l’arrivée, il y a beacoup d’éléments sans filtrage. Cette densité crée un effet de saturation cognitive, rendant difficile la lecture et l’identification des éléments prioritaires.
4.2.3.3 Utilité des widgets
Plusieurs blocs ou “widgets” sont présents dans l’espace personnel, mais leur utilité n’est pas toujours évidente et ils sont parfois présent en double. Certains semblent décoratifs ou redondants, ce qui nuit à la lisibilité de l’interface et détourne l’attention des fonctionnalités réellement utiles.
4.2.3.4 N’est pas un onglet profil
L’appellation “espace personnel” ou “profil” ne correspond pas à ce que l’utilisateur peut en attendre. On y retrouve peu d’éléments personnalisés ou de paramètres liés à son identité ou à ses préférences. Cette ambiguïté dans la dénomination peut générer de la frustration ou un sentiment d’incompréhension.
4.3 Page recherche
Le moteur de recherche est un point de passage fréquent pour les utilisateurs qui cherchent une formation, une offre d’emploi ou un service spécifique. Cette unité vise à évaluer l’efficacité de l’outil de recherche : pertinence des résultats, filtres disponibles, compréhension des mots-clés, et expérience utilisateur globale (vitesse, intuitivité, clarté des résultats). Elle permet d’identifier si cet outil facilite l’accès à l’information ou représente un frein.
4.3.1 Collecte des données

– Page de recherche du site du forem
4.3.2 Synthèse des données
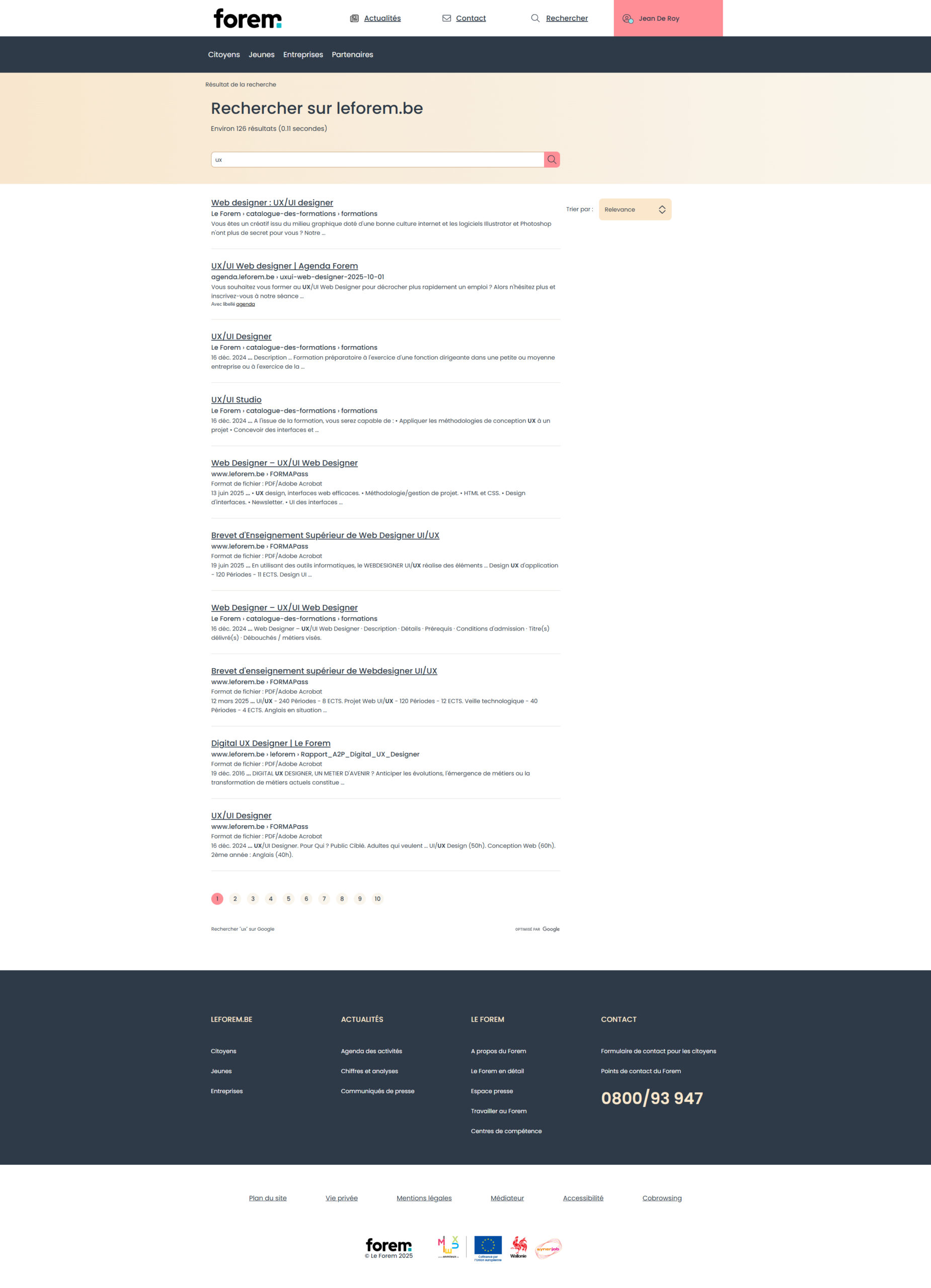
Une barre de recherche en haut de page
Elle permet à l’utilisateur de saisir un mot-clé et/ou une localisation pour affiner sa requête. Aucun filtre avancé n’est affiché par défaut, ce qui limite les options de tri dès cette étape.
Une liste de résultats
Les résultats sont affichés sous forme de liste verticale. Chaque item comprend :
• Un titre cliquable, qui agit comme un lien vers la ressource (offre, formation, page informative, etc.)
• Une indication de contexte précisant où se situe le contenu (type, service, catégorie, etc.)
• Une brève description du contenu, souvent peu détaillée
Un menu de tri
Un bouton de tri permet de modifier l’ordre d’affichage des résultats, selon des critères comme la pertinence, la date ou d’autres options disponibles. Toutefois, ce menu est discret et pourrait passer inaperçu.
4.3.3 Points de friction (pain points)
4.3.3.1 Tout dans le meme sac
Les résultats de recherche mélangent différents types de contenus (offres d’emploi, formations, pages d’information, articles, etc.) sans distinction visuelle ni filtre explicite. Cette absence de catégorisation rend difficile la lecture et oblige l’utilisateur à trier mentalement les résultats, ce qui nuit à l’efficacité du parcours.
4.3.3.2 Pas d’affordance
Les éléments interactifs ne sont pas toujours reconnaissables comme tels. Certains boutons, liens ou champs de filtre manquent d’indications visuelles (formes, couleurs, icônes) qui signaleraient leur fonction. Ce déficit d’affordance freine l’exploration de l’outil et empêche l’utilisateur d’interagir de manière fluide et intuitive avec l’interface.
4.4 Page Contact
La page de contact est essentielle pour permettre aux utilisateurs de poser des questions, obtenir de l’aide ou accéder à un accompagnement humain. Cette analyse s’intéresse à la clarté des canaux proposés (téléphone, mail, formulaire, chat…), à leur accessibilité, ainsi qu’à la manière dont les différents profils utilisateurs (demandeurs d’emploi, entreprises, étudiants…) sont orientés vers le bon interlocuteur.
4.4.1 Collecte des données

– Page de contact du site du forem
4.4.2 Synthèse des données
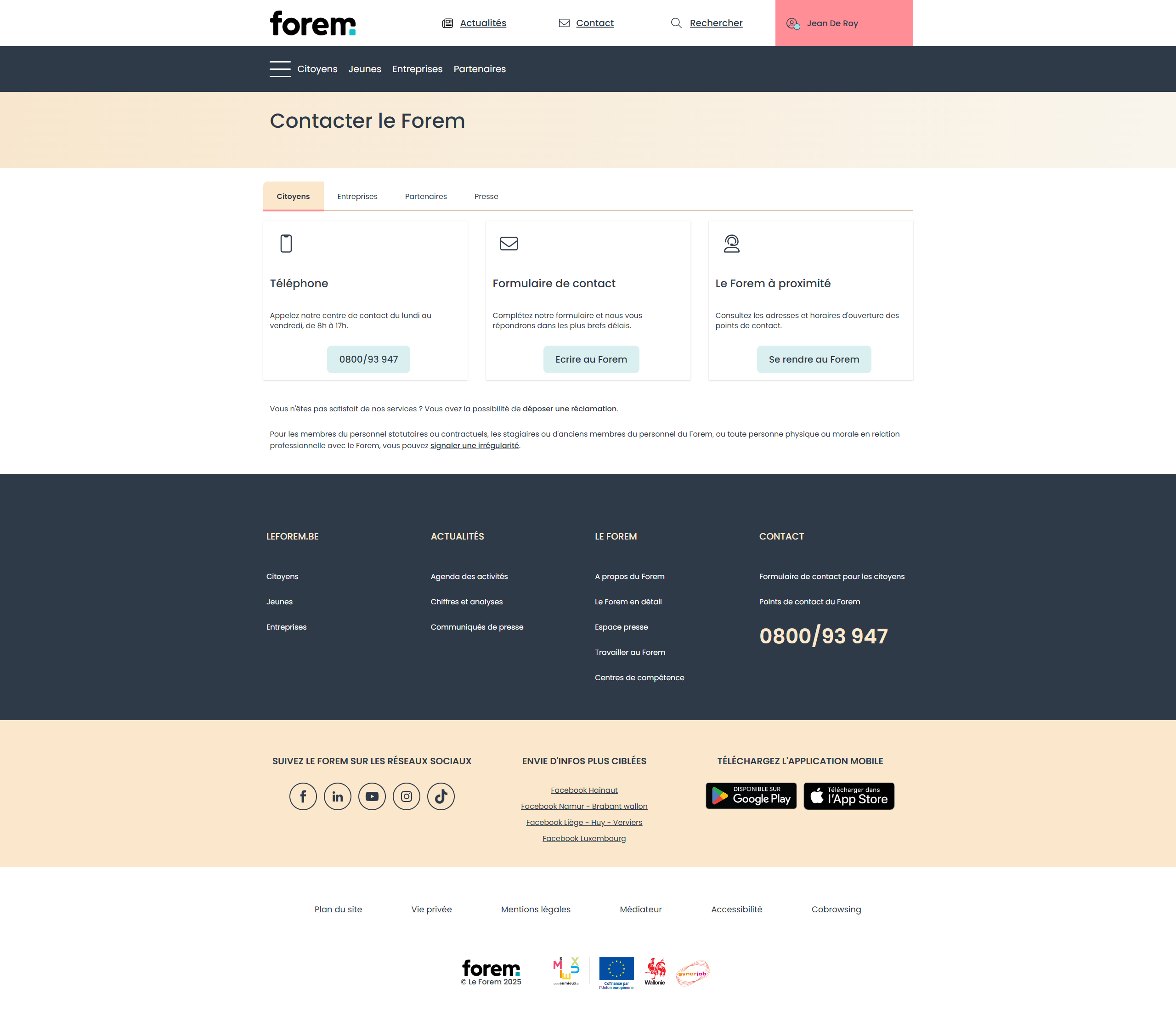
La page de contact est structurée autour de quatre onglets principaux, correspondant aux différents types de publics cibles : Citoyens ; Entreprises ; Partenaires ; Presse. L’utilisateur doit choisir l’onglet qui le concerne pour accéder aux informations appropriées. Ce choix n’est pas toujours intuitif et peut représenter une barrière si l’utilisateur ne sait pas dans quelle catégorie il se situe.
Dans l’onglet “Citoyens”, la présentation prend la forme de trois encadrés d’information (infobox) : Téléphone ; Formulaire ; Se rendre sur place. Chaque infobox suit la même structure visuelle : icône + titre + description + CTA.
4.4.3 Points de friction (pain points)
4.4.3.1 Les 5 W’s
La page ne répond pas clairement aux questions fondamentales que se pose l’utilisateur : Qui dois-je contacter ? Pourquoi ? Quand sont-ils disponibles ? Comment se déroule la prise de contact ? Où puis-je les joindre physiquement ou en ligne ? Ce flou complique la prise de décision et ajoute une charge mentale inutile.
4.4.3.2 Disponibilité de l’information
Les informations pratiques (numéros, horaires, canaux préférés) ne sont pas immédiatement visibles ou mises en avant. L’utilisateur doit cliquer sur les onglets ou chercher activement des éléments essentiels. Cette dispersion ralentit l’accès au contact et peut générer de la frustration, surtout en situation d’urgence.
4.5 Page Actualités
La page d’actualités est censée tenir les utilisateurs informés des nouveautés, événements, dispositifs ou aides en lien avec l’emploi et la formation. Cette unité d’analyse explore la manière dont l’information y est structurée, sa lisibilité, sa pertinence pour les citoyens, ainsi que la capacité de la page à susciter l’intérêt ou encourager la consultation régulière. Elle interroge aussi la place réelle de cette page dans le parcours utilisateur.
4.5.1 Collecte des données

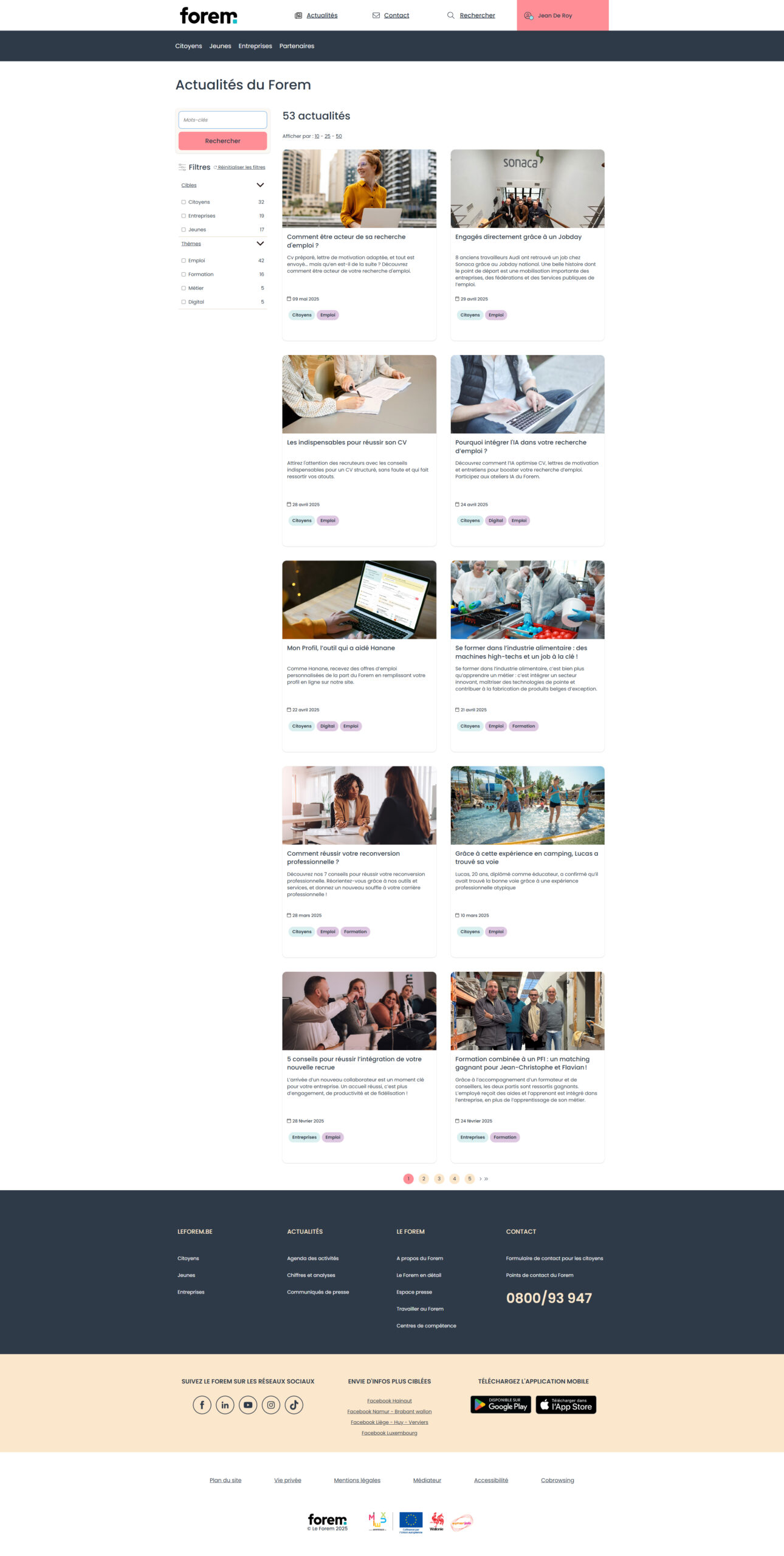
– Page d’actualités du site du forem
4.5.2 Synthèse des données
La page d’actualités du site du Forem se compose d’un ensemble de cartes disposées en grille ou en liste verticale. Chaque carte contient une image illustrative en haut, suivie d’un titre cliquable qui redirige vers l’article complet. Une brève description permet d’avoir un aperçu du contenu, accompagnée d’une date de publication clairement visible et de tags indiquant la thématique ou le public visé. L’ensemble offre un format visuel standard, mais sans hiérarchie claire entre les contenus.
Dans un volet latéral une barre de recherche permet à l’utilisateur de retrouver une actualité en tapant un mot-clé. Cette fonctionnalité est utile mais reste assez basique dans son comportement.
Un système de filtres complète la navigation. Il prend la forme de catégories à cocher via des checkboxes, permettant de trier les articles selon différents critères (par thème, type d’information, ou public concerné).
4.5.3 Points de friction (pain points)
4.5.3.1 Catégories
Les contenus ne sont pas organisés par thématique ou type d’information (ex. : événements, aides, changements de procédure, etc.). Cette absence de catégorisation complique la navigation, rend difficile la recherche d’une information spécifique, et nuit à la pertinence perçue des actualités.
4.5.3.2 Les 5 W’s
Les articles publiés ne répondent pas toujours aux questions de base que se pose un citoyen : À qui s’adresse cette information ? Quel est son objectif ? Où et quand cela se passe-t-il ? Pourquoi est-ce important ? Ce manque de contexte affaiblit la clarté du message et l’engagement de l’utilisateur.
4.5.3.3 Structure de l’information
La hiérarchisation du contenu (titres, résumés, visuels) est peu lisible et ne permet pas de scanner rapidement les actualités. Il est difficile de distinguer les publications prioritaires, récentes ou pertinentes, ce qui peut décourager la consultation régulière de cette section.
💡 5. Recommandations UX
5.1 Solutions proposées
5.1.1 Landing & dashboard
La première amélioration consisterait à dissocier clairement la page d’accueil (landing page) de l’espace personnel (dashboard). Aujourd’hui, les deux mélangent leurs fonctions, ce qui crée de la confusion pour les utilisateurs. Une landing page publique devrait se concentrer sur l’information générale, les services et l’orientation, tandis que le tableau de bord, une fois connecté, devrait centraliser les actions personnalisées de l’utilisateur.
5.1.2 Design system
Ensuite, la création d’un design system solide et cohérent permettrait de garantir une uniformité graphique et fonctionnelle à travers toutes les pages du site. Cela inclut une hiérarchie claire, des composants réutilisables, des interactions prévisibles et une meilleure lisibilité globale. Ce système faciliterait aussi la maintenance et l’évolution du site dans le temps.
5.1.3 Toujours répondre aux 5 W
Troisième point : il est essentiel de tenir compte des 5 W (Who, What, When, Where, Why) dans tous les contenus et interfaces. Ces éléments d’information de base permettent à l’utilisateur de comprendre immédiatement la nature d’un contenu ou d’une fonctionnalité. Leur absence est aujourd’hui l’un des principaux freins à la compréhension du site.
5.1.4 Restructure & complétion des contenus
Enfin, il serait nécessaire de restructurer, clarifier et enrichir les contenus, qu’il s’agisse des offres, des actualités ou des informations pratiques. Les pages devraient être mieux organisées, avec des titres parlants, des métadonnées claires, des contenus à jour et une catégorisation logique. Cette amélioration éditoriale renforcerait l’utilité du site et la confiance des utilisateurs dans les services proposés.
5.2 Livrables / prototypes
5.2.1 Dashboard
Pour répondre aux limites observées dans l’espace personnel du site du Forem, j’ai conçu un wireframe de tableau de bord centré sur l’utilisateur et ses besoins réels. Cette version repensée vise à transformer l’espace personnel en un véritable outil de travail, simple, lisible et actionnable.

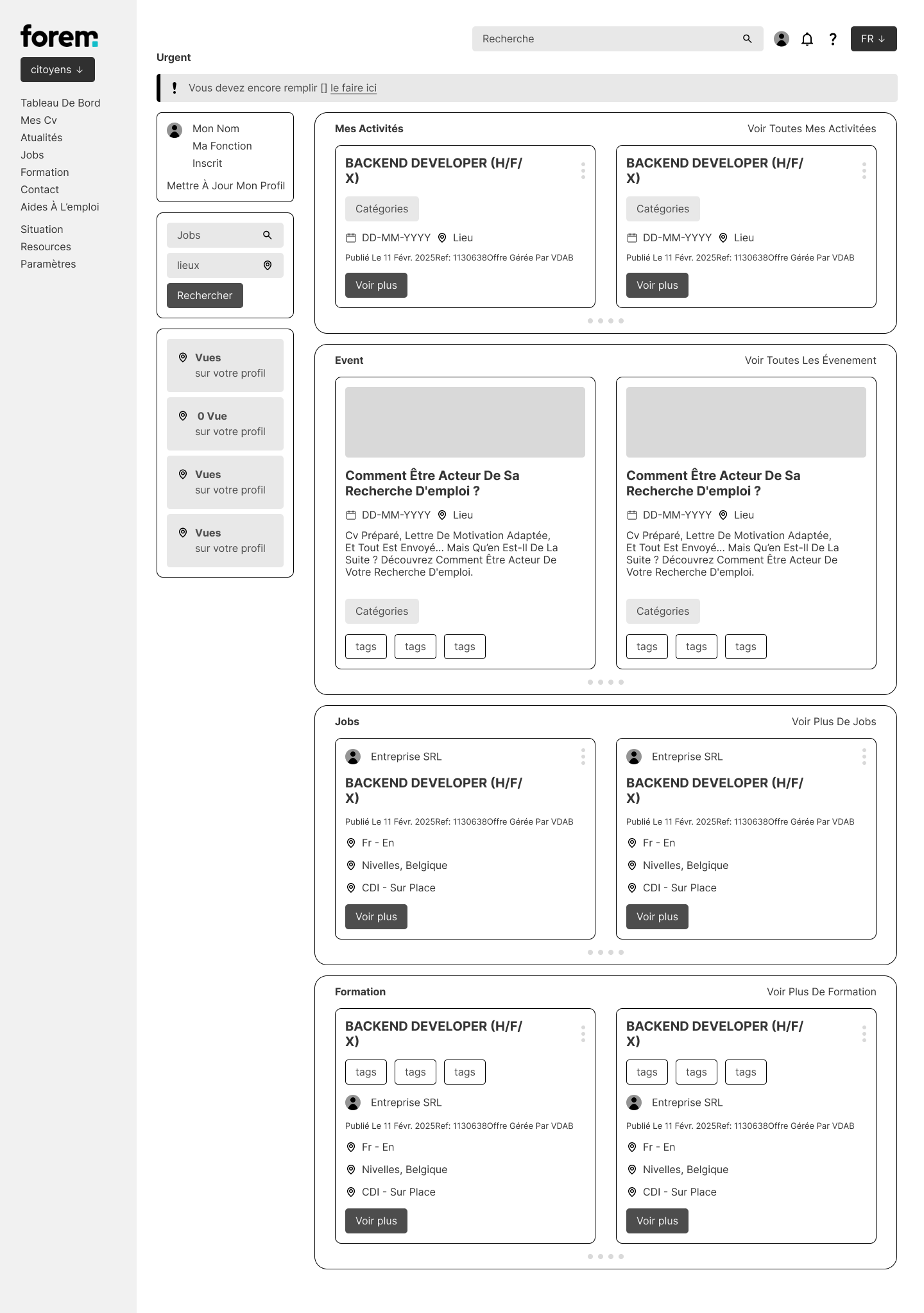
– Wireframe du dashboard
5.2.1.1 Tout voir
Le nouveau tableau de bord permet une lecture immédiate et structurée de l’ensemble des informations importantes. Fini les zones dispersées ou cachées : chaque élément essentiel est clairement identifié et placé à l’endroit où l’utilisateur s’attend à le trouver. La hiérarchie visuelle guide naturellement le regard, ce qui réduit la charge cognitive et améliore la prise de décision.
5.2.1.2 Tout Controler
L’utilisateur reprend le pouvoir sur son espace. Grâce à une navigation simplifiée, des accès directs aux fonctions clés et une vision d’ensemble de son parcours, le tableau de bord donne un vrai sentiment de maîtrise. L’utilisateur sait où il en est, ce qu’il peut faire, et comment le faire. Cette lisibilité renforce l’autonomie et la confiance dans l’outil.
5.2.1.3 Information complète et à porté de mains
Chaque section du dashboard fournit des données précises, utiles et contextualisées. Plus besoin de fouiller dans le site pour comprendre ou retrouver une information. Les contenus sont regroupés de manière logique, bien titrés, et accompagnés de repères visuels qui facilitent leur repérage rapide. L’information est accessible en un clic, sans détour.
5.2.1.4 Un vrai outil de travail
Ce nouveau tableau de bord ne se limite pas à afficher des données : il accompagne activement l’utilisateur dans ses démarches. Pensé comme un espace de travail fonctionnel, il permet de suivre ses actions, de consulter ses documents, de gérer ses objectifs et d’accéder rapidement aux services utiles. C’est un outil qui soutient l’action, pas un simple tableau passif.
📘 6. Apprentissage & transposition (conclusion)
Ce travail met en lumière l’importance d’une information claire, structurée et orientée utilisateur, ainsi que le rôle central du design dans la transformation d’un site institutionnel en un véritable outil d’accompagnement. Il montre aussi comment l’UX peut révéler des potentiels cachés et contribuer à rendre les services publics plus accessibles, plus humains et plus efficaces.