SNCB ● Étude de cas
🧱 1. Mise en contexte du cas
La SNCB (Société Nationale des Chemins de fer Belges) est l’opérateur ferroviaire principal en Belgique. Dans un contexte de transition écologique, de mobilité durable et de digitalisation croissante, l’app mobile de la SNCB joue un rôle stratégique pour faciliter l’accès au train, améliorer l’expérience des voyageurs et encourager l’utilisation des transports en commun
.
Récemment, la SNCB a déployé une mise à jour majeure de son application mobile, avec une promesse claire : simplifier l’achat de tickets en seulement trois étapes. Cette refonte du parcours utilisateur vise à améliorer l’expérience d’achat, la rendre plus intuitive et à répondre aux attentes d’un public de plus en plus habitué à des interfaces rapides, fluides et efficaces.

❓2. Problématique / Opportunité
Malgré la promesse d’un achat de ticket en seulement trois étapes, l’expérience réelle proposée par la nouvelle version de l’app mobile de la SNCB reste très loin de cet objectif. Le parcours comprend encore de nombreuses interactions, écrans intermédiaires et validations qui allongent le processus, notamment pour les utilisateurs non connectés ou occasionnels.
🗂️ 3. Plan de recherche (Planification)
Pour évaluer l’efficacité du nouveau parcours d’achat de tickets, cette étude repose sur l’analyse comparative de trois expériences utilisateurs distinctes. Elle prend en compte la nouvelle version de l’application mobile de la SNCB, récemment mise à jour avec la promesse d’un achat simplifié en trois étapes. Ce parcours sera étudié en détail afin de comprendre sa structure réelle, ses avantages, mais aussi les éventuelles frictions rencontrées par l’utilisateur.
En parallèle, l’ancienne version de l’application sera examinée afin d’identifier les différences notables, qu’il s’agisse d’améliorations, de simplifications ou au contraire de régressions dans l’expérience proposée.
Enfin, l’analyse inclura également le parcours d’achat via les bornes en gare, qui restent une alternative importante, notamment pour les voyageurs occasionnels ou ceux préférant une interaction physique. Cette approche comparative permettra de dégager des enseignements concrets sur la manière dont l’expérience d’achat peut être optimisée, quel que soit le canal utilisé.
🎯 4. Phase D’étude
4.1 Nouvelle application
La nouvelle version de l’application mobile de la SNCB a été lancée avec une promesse forte : permettre aux utilisateurs d’acheter un ticket en seulement trois étapes. Cette section se penche sur le parcours réel que suit un usager lors de l’achat d’un ticket standard, sans réduction particulière ni carte de transport enregistrée.
4.1.1 Collecte des données
1. Accueil (Start point)
→ Interaction : Cliquer sur l’icône panier
2. Pop-up — Choix du type d’achat
→ Interaction : Sélectionner « Ticket de train »
3. Écran « Votre voyage »
→ Interaction : Cliquer sur « Gare de départ »
4. Écran « Gare de départ »
→ Interaction : Sélectionner une gare de départ
5. Écran « Gare d’arrivée »
→ Interaction : Sélectionner une gare d’arrivée
6. Retour à l’écran « Votre voyage »
→ Interaction : Confirmer le trajet
7. Écran « Votre offre personnalisée »
→ Interaction : Choisir « À toute heure » (ou autre option)
→ Interaction : Confirmer le trajet
8. Écran « Supplément »
→ Interaction : Finaliser l’ajout (ou passer)
9. Écran « Panier »
→ Interaction : Cliquer sur « J’accepte les CDV »
→ Interaction : Cliquer sur « Continuer vers le paiement »
10. Écran « Moyens de paiement »
→ Interaction : Sélectionner un mode de paiement
11. Redirection bancaire (dans app ou via app externe)
→ Interaction : Effectuer le paiement
12. Écran « Réception »
→ Interaction : Cliquer sur « Voir mes tickets »
13. Écran « Mes tickets » (End point)
4.1.2 Synthèse des données
Ce parcours comprend au moins 13 étapes et plus de 17 interactions, bien loin de la promesse d’un achat en « 3 étapes ».
4.1.3 Points de friction (pain points)
4.1.3.1 C’est trop long
Tout d’abord, le parcours est nettement trop long. Bien qu’on nous annonce un achat en trois étapes, l’utilisateur est confronté à une suite d’écrans et d’interactions qui alourdissent inutilement le processus. Ce sentiment de longueur est renforcé par le fait que l’application ne permet d’afficher qu’un seul écran à la fois, obligeant l’utilisateur à avancer pas à pas sans réelle vue d’ensemble.
4.1.3.2 Les suppléments
Par ailleurs, certaines étapes semblent superflues. Par exemple, l’écran lié aux suppléments est systématiquement affiché, même si l’utilisateur n’a jamais acheté ce type d’option auparavant. Cela introduit une étape non pertinente pour une majorité d’usagers, ce qui va à l’encontre d’un parcours réellement personnalisé.
4.1.3.3 Choix des options
De plus, lors de l’étape de l’offre personnalisée, l’utilisateur est invité à faire un choix… alors qu’en réalité, une seule option lui est parfois proposée. Cela crée une impression artificielle de choix, qui allonge le processus sans valeur ajoutée.
4.1.3.4 Un écran à la fois
L’application impose un parcours linéaire écran par écran, sans possibilité d’avoir une vue d’ensemble du trajet ou des informations déjà sélectionnées. Chaque élément — gare de départ, gare d’arrivée, heure, offre, etc. — est présenté sur un écran séparé, ce qui fragmente l’expérience et donne une impression de lenteur. Cette navigation séquentielle empêche aussi de revenir facilement sur une étape précédente ou de modifier plusieurs éléments en un seul endroit. Résultat : l’utilisateur perd du temps et du contexte à chaque étape
4.1.3.5 Aucune sélection par défaut
L’application ne propose aucune sélection pré-remplie ou intelligente en fonction des habitudes de l’utilisateur ou des choix les plus fréquents. À chaque trajet, il faut tout sélectionner manuellement : gares, type de billet, moment de la journée, etc. Même lorsqu’une seule option est disponible (par exemple une seule offre dans « Votre offre personnalisée »), l’utilisateur doit quand même la sélectionner manuellement. Ce manque d’automatisation alourdit le processus et va à l’encontre des bonnes pratiques UX, qui recommandent de réduire au maximum les actions nécessaires lorsque les choix sont évidents ou répétitifs.
4.2 Ancienne application
Avant la refonte, l’application mobile de la SNCB proposait un parcours d’achat plus compact et, paradoxalement, souvent plus rapide malgré une interface visuellement plus datée. Les étapes clés (sélection du trajet, choix de l’offre, paiement) étaient regroupées de manière plus directe, avec moins d’écrans intermédiaires. Il était par exemple possible de visualiser les gares de départ et d’arrivée sur un seul écran, ce qui offrait une meilleure vision d’ensemble.
4.2.1 Collecte des données
1. Accueil (Start point)
→ Interaction : Cliquer sur l’icône « Achat » dans la navigation
2. Écran « Achat » — Aucun ticket actif
→ Interaction : Cliquer sur « Nouvel achat »
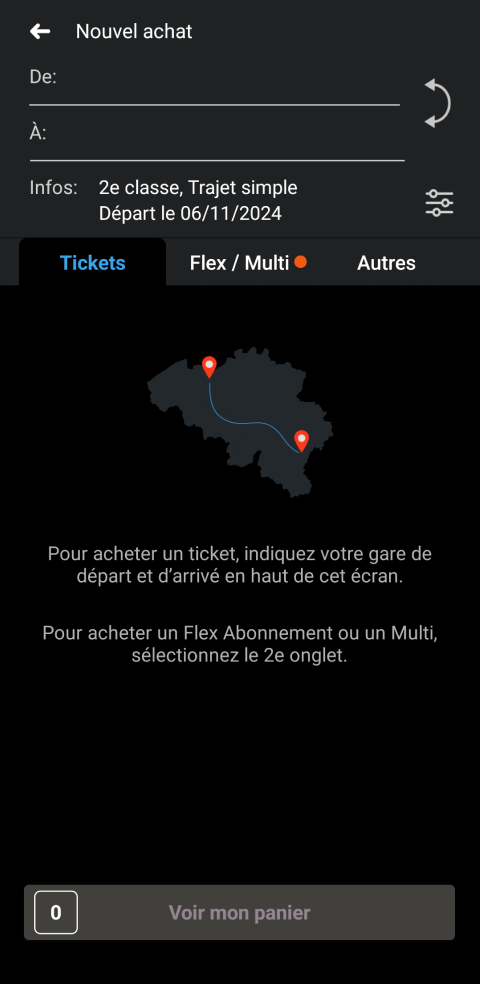
3. Écran « Nouvel achat »
→ Interaction : Sélectionner la gare de départ
4. Écran : Champ « Gare de départ »
→ Interaction : Sélectionner la gare de départ
5. Écran « Nouvel achat »
→ Interaction : Sélectionner la gare d’arrivée
6. Écran : Champ « Gare d’arrivée »
→ Interaction : Sélectionner la gare d’arrivée
7. Écran « Nouvel achat »
→ Interaction : Ajout et choix du type de ticket
→ Interaction : Ajouter au panier
8. Écran « Finaliser l’achat »
→ Interaction : Accepter les conditions générales (CGV)
→ Interaction : Cliquer sur « Payer »
9. Redirection bancaire (dans l’app ou via une app externe)
→ Interaction : Effectuer le paiement
10. Écran « Réception »
→ Interaction : Cliquer sur « Voir mes tickets »
11. Écran « Mes tickets » (End point)
4.2.2 Synthèse des données
Ce parcours comprend au moins 11 étapes et plus de 12 interactions, bien loin de la promesse d’un achat en « 3 étapes ».
4.2.3 Points de friction (pain points)
4.2.3.1 Accès direct à l’onglet achat
Dans l’ancienne version, même si l’achat de tickets était présent dans la navigation, l’icône associée n’était pas toujours explicite ou mise en valeur. Cela obligeait parfois l’utilisateur à tâtonner pour trouver comment démarrer un nouvel achat, surtout s’il n’avait pas de ticket actif. Le point d’entrée n’était donc pas optimisé pour un accès rapide
4.2.3.2 Mise au premier plan
L’interface ne mettait pas clairement l’achat de billets au premier plan, malgré son rôle central dans l’application. L’utilisateur devait passer par un écran intermédiaire informant qu’aucun ticket n’était actif avant d’accéder au formulaire d’achat. Ce détour rendait l’expérience plus lente et fragmentée, alors qu’un raccourci direct vers l’achat aurait pu simplifier l’usage.
4.2.3.3 Choix des gares lents
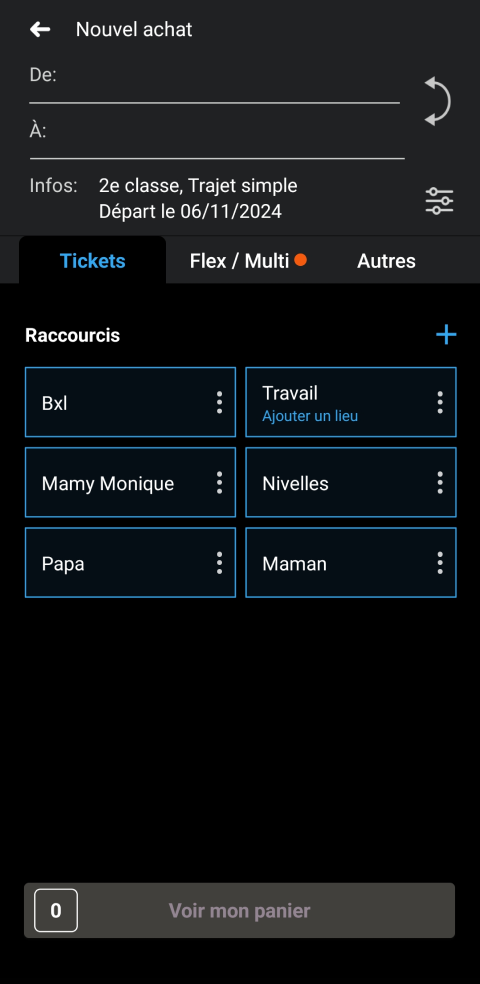
Le processus de sélection des gares manquait de fluidité. La recherche n’était pas toujours intuitive, et l’autocomplétion pouvait être lente ou peu précise. De plus, aucun historique ni préférence n’était proposé, obligeant l’utilisateur à retaper manuellement les gares à chaque achat, même pour les trajets fréquents. Cela ralentissait inutilement le parcours.
4.3 Borne d’achat
En complément de l’application mobile, la SNCB met à disposition des bornes physiques dans les gares pour l’achat de tickets. Ces dispositifs, pensés pour un usage sur place et en autonomie, proposent un parcours d’achat structuré, souvent plus direct. Leur design est pensé pour une interaction rapide, avec des éléments visuels clairs, des étapes linéaires, et un écran de grande taille permettant de regrouper plusieurs informations ou actions. Dans cette section, nous allons analyser le parcours utilisateur proposé par la borne afin de le comparer à celui des versions mobile (ancienne et nouvelle) et d’identifier les points forts ou faibles en termes d’efficacité, d’accessibilité et de clarté.
4.3.1 Collecte des données
1. Accueil (Start point)
→ Interaction : Cliquer sur « Pour continuer, cliquez ici »
2.Écran : Sélection du trajet
→ Interaction : Choisir la gare d’arrivée
3.Écran : gare d’arrivée
→ Interaction : Choisir la gare d’arrivée
4.Écran : Sélection du trajet
→ Interaction : Cliquer sur « Suivant »
5. Écran : Choix du produit
→ Interaction : Sélectionner le type de billet (trajet simple, aller-retour, etc.)
→ Interaction : Cliquer sur « Suivant »
6. Écran : Détails du billet (classe, date, heure…)
→ Interaction : Configurer les options
→ Interaction : Cliquer sur « Suivant »
7. Écran : Confirmation
→ Interaction : Valider la commande
8. Écran : Paiement
→ Interaction : Effectuer le paiement
9. Écran : Réception du billet
→ Interaction : Récupérer le ticket (impression ou QR code)
4.3.2 Synthèse des données
Ce parcours comprend au moins 9 étapes et plus de 11 interactions, bien loin de la promesse d’un achat en « 3 étapes ».
4.3.3 Points de friction (pain points)
4.3.3.1 Accès dépendant de l’affluence
L’expérience utilisateur sur borne dépend fortement du contexte : s’il y a plusieurs personnes qui attendent, l’accès peut devenir lent, voire stressant. Contrairement à une application mobile, l’usage de la borne est conditionné par l’attente et par le temps que prennent les autres utilisateurs. Cela peut être un frein, notamment aux heures de pointe ou dans les gares très fréquentées.
4.3.3.2 Nécessite la présence d’une borne physique
L’un des principaux freins à l’utilisation des bornes reste leur accessibilité géographique. Il faut non seulement être physiquement en gare, mais encore qu’une borne soit disponible et fonctionnelle. En dehors de cet environnement, le service est tout simplement inutilisable, ce qui limite fortement sa flexibilité par rapport à une solution mobile accessible à tout moment.
4.3.4 Points positifs
4.3.4.1 Le plus rapide
Le principal avantage de la borne d’achat SNCB est la rapidité du parcours utilisateur. Grâce à une interface claire, à des écrans larges permettant de regrouper plusieurs informations, et à une structure linéaire, le processus d’achat est fluide et efficace. En quelques étapes seulement, l’utilisateur peut sélectionner sa destination, choisir son billet et finaliser son paiement. Parmi les trois solutions analysées (ancienne app, nouvelle app, borne), c’est le parcours le plus court et le plus direct.
💡 5. Recommandations UX
5.1 Solutions proposées
5.1.1 Integrer l’achats à l’écran d’acceuil
Pour simplifier l’accès à la fonctionnalité la plus utilisée de l’app, il serait pertinent d’intégrer un bouton « Acheter un ticket » directement sur l’écran d’accueil. Cela permettrait à l’utilisateur de commencer son parcours sans passer par des menus ou des icônes peu explicites, en réduisant immédiatement le nombre de clics nécessaires.
5.1.2 Revenir à l’ancien
Même si l’ancienne interface était moins moderne, elle avait l’avantage d’être plus rapide et plus condensée. Reprendre certains de ses principes — comme regrouper les étapes clés sur un même écran ou supprimer les écrans non essentiels — permettrait de retrouver une expérience plus fluide et centrée sur l’efficacité, sans renoncer à l’aspect visuel retravaillé de la nouvelle version.
5.1.3 Optimiser la selection des gares
La sélection des gares peut être significativement améliorée en intégrant une saisie prédictive plus rapide, un accès aux gares récentes ou favorites, voire une géolocalisation facultative pour détecter automatiquement la gare de départ. Cela permettrait de réduire les frictions dans les premières étapes du parcours, qui sont souvent les plus chronophages.
5.2 Livrables / prototypes
5.2.1 Achat ou planification
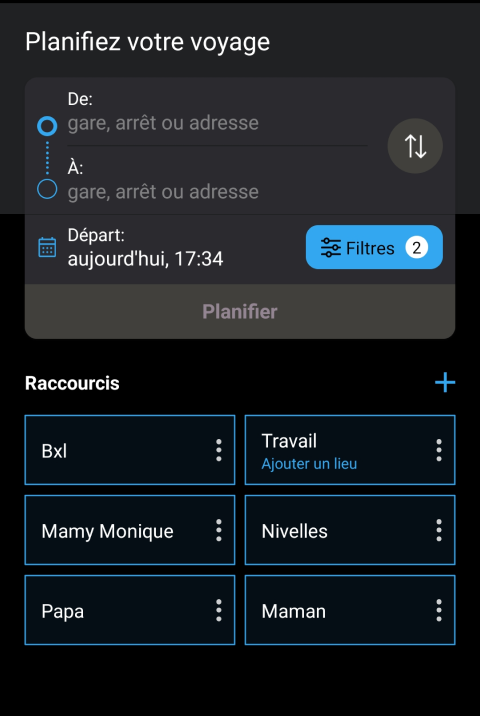
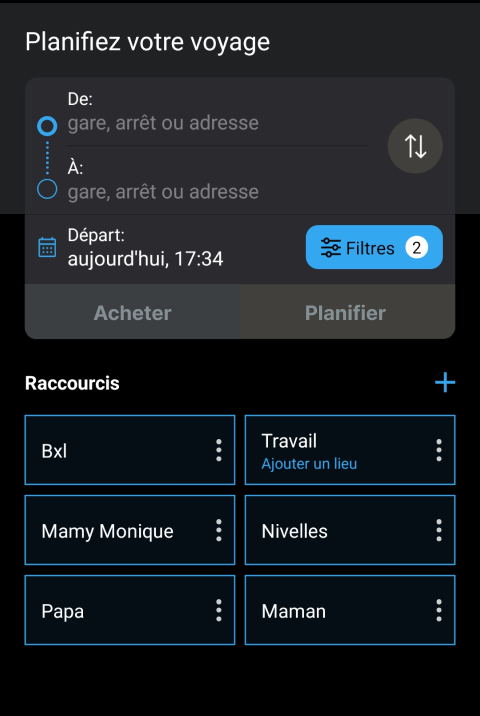
Pour améliorer l’accès immédiat à la fonctionnalité principale de l’application, j’ai ajouté un bouton « Acheter » directement à côté du bouton « Planifier » sur la page d’accueil. Ce petit ajustement visuel permet à l’utilisateur de lancer un achat dès l’ouverture de l’app, sans avoir à naviguer dans des menus secondaires.

– Page d’accueil avant

– Page d’accueil après
5.2.2 Acheter depuis les horaires
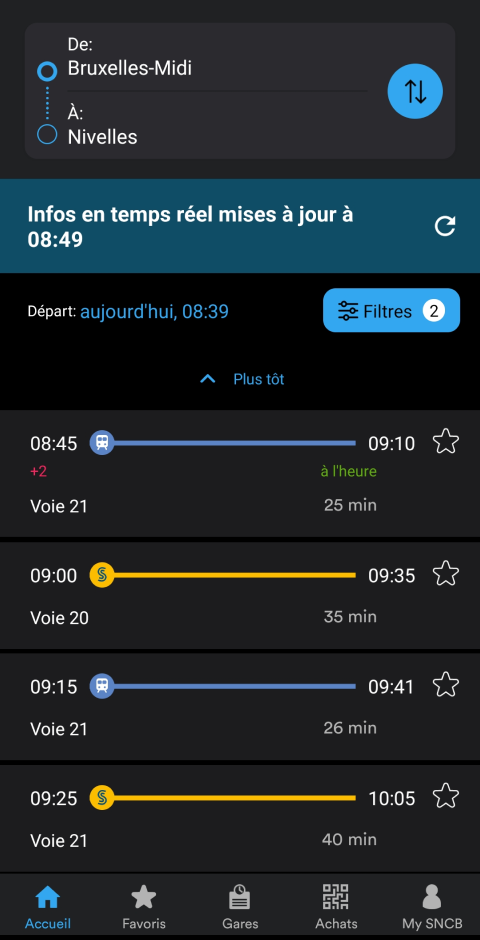
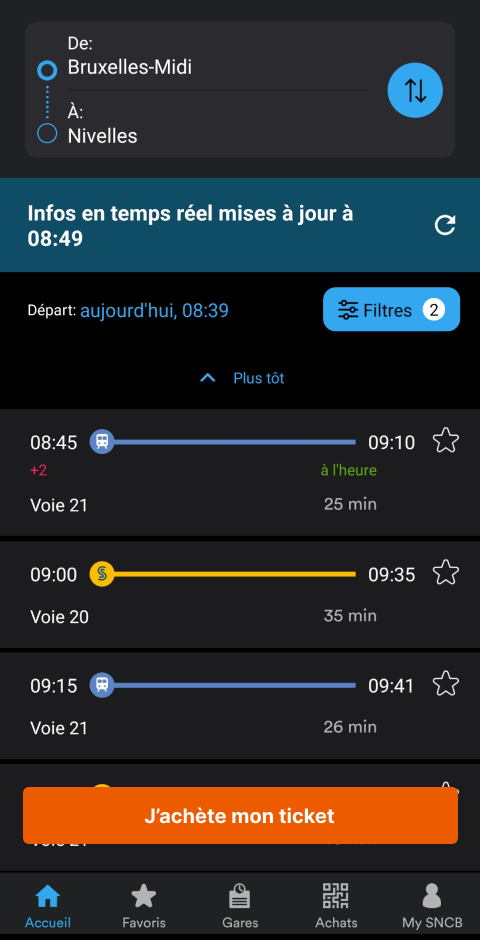
J’ai également intégré un bouton « Acheter » sur l’écran affichant la liste des horaires. Cela permet de passer directement à l’achat d’un ticket depuis une recherche d’itinéraire, sans devoir recommencer le parcours depuis l’écran d’accueil. L’utilisateur gagne du temps et reste dans un flux logique.

– Page planification avant

– Page planification après
5.2.3 Selection des gare plus rapide
Pour fluidifier encore davantage le parcours, j’ai repris le widget de sélection rapide des gares utilisé dans le planificateur et je l’ai intégré au début du processus d’achat. Cela permet à l’utilisateur de choisir ses gares récentes ou favorites plus rapidement, sans devoir les retaper manuellement à chaque fois.

– Page choix des gares avant

– Page choix des gares avant
📘 6. Apprentissage & transposition (conclusion)
Cette analyse montre que l’expérience utilisateur ne peut pas être évaluée uniquement sur base des promesses ou des principes affichés par une interface. Il est essentiel de tester les parcours en conditions réelles, avec de vrais besoins et de vraies contraintes. Compter précisément le nombre d’écrans, d’interactions et d’étapes nécessaires permet de révéler des écarts importants entre l’intention et la réalité. Ce type de démarche met en lumière des opportunités concrètes d’optimisation, centrées sur l’usage réel plutôt que sur l’apparence du parcours.