SPF ● Étude de cas
🧱 1. Mise en contexte du cas
Le Service Public Fédéral (SPF) Finances est l’un des piliers de l’administration fédérale belge. Son site web https://finances.belgium.be constitue un point d’entrée central pour des millions de citoyens, indépendants, asbl et entreprises cherchant à s’informer ou à effectuer des démarches fiscales, douanières ou patrimoniales.

❓2. Problématique / Opportunité
Le site du SPF Finances se distingue par la richesse et l’étendue de son contenu. Il regroupe une multitude d’informations couvrant des domaines variés : fiscalité des particuliers et des entreprises, douanes, patrimoine, documents officiels, aides, législation, formulaires, etc. Cette densité, bien que nécessaire pour répondre à l’ensemble des missions du SPF, engendre une complexité importante pour l’utilisateur final.
🗂️ 3. Plan de recherche (Planification)
Pour mieux comprendre les points de friction et les opportunités d’amélioration, le parcours utilisateur sera analysé depuis la page d’accueil jusqu’à la section dédiée à la déclaration. L’attention sera portée à la manière dont l’information est hiérarchisée, à la logique de navigation entre les pages, et à la capacité du site à guider clairement l’usager dans ses démarches. L’analyse portera également sur la section « Particuliers », qui regroupe la majorité des contenus destinés au grand public, afin d’évaluer la cohérence et la lisibilité des contenus proposés. Enfin, une observation approfondie des parcours utilisateurs réels permettra d’identifier les obstacles potentiels, les moments de confusion, ainsi que les éléments facilitant ou freinant l’accomplissement des tâches attendues.
🎯 4. Phase D’étude
4.1 Page d’accueil
La page d’accueil constitue le point d’entrée principal du site du SPF Finances. Elle joue un rôle central dans l’orientation de l’utilisateur, en donnant un aperçu des services proposés et en facilitant l’accès aux démarches les plus courantes. Dans le cas d’un service public comme celui-ci, où les publics sont variés — citoyens, indépendants, entreprises, professionnels du chiffre —, la clarté de l’accueil est essentielle pour répondre rapidement aux besoins de chacun.
4.1.1 Collecte des données

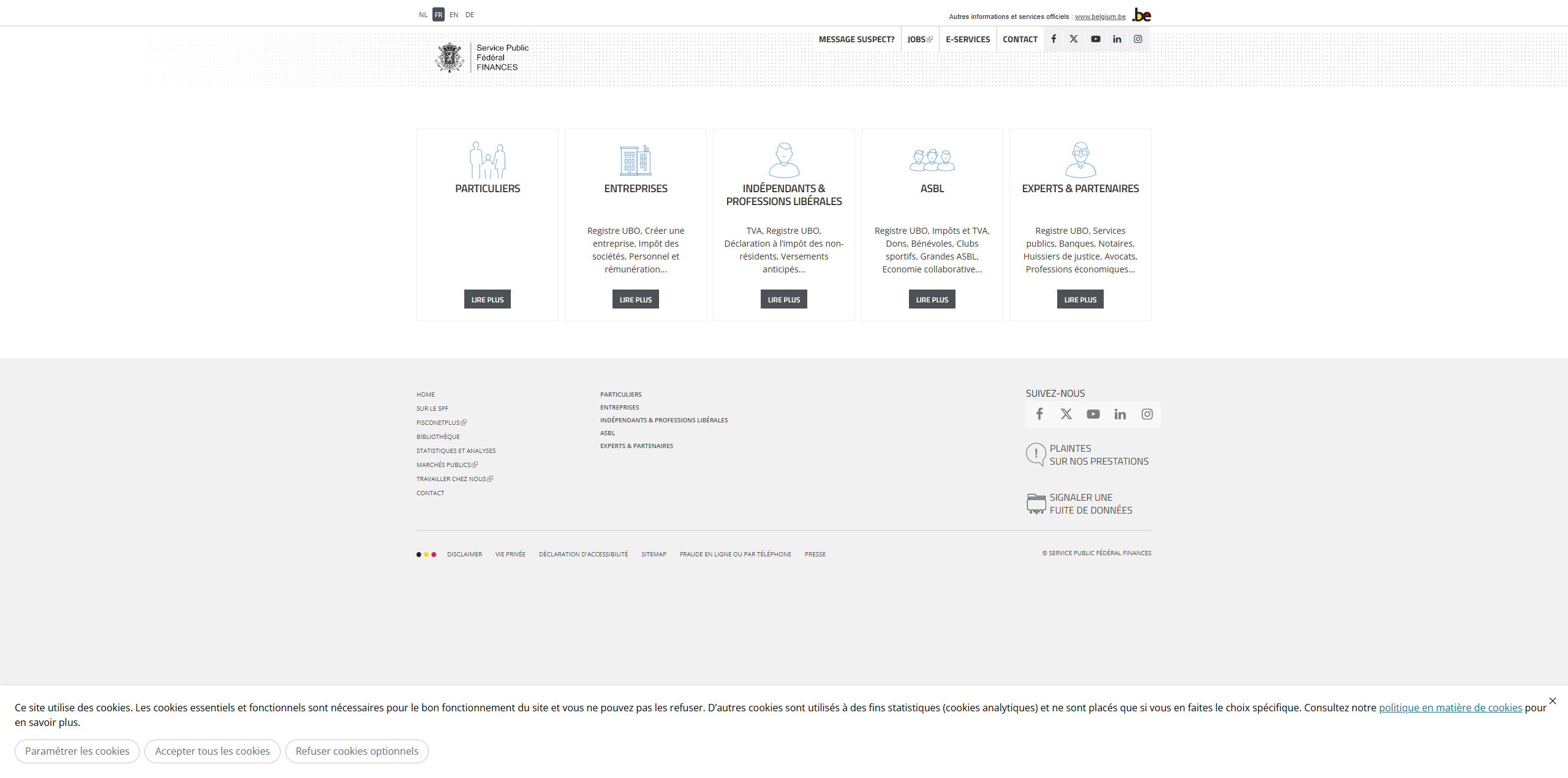
– Page d’accueil du site du spf
4.1.2 Synthèse des données
La structure de la page d’accueil du site du SPF Finances repose principalement sur un système de cinq grandes entrées, présentées sous forme de cartes cliquables. Chacune correspond à un profil utilisateur spécifique : Citoyens, Entreprises, Indépendants et professions libérales, ASBL et Experts & partenaires. Cette organisation vise à orienter rapidement les usagers vers les contenus qui leur sont destinés, en segmentant les informations selon leur statut administratif ou professionnel.
4.1.3 Points de friction (pain points)
4.1.3.1 Une impression de vide
La page d’accueil donne une impression de vide qui surprend pour un site institutionnel de cette envergure. Aucun contenu n’y est réellement visible hormis les cinq grandes catégories d’utilisateurs. Il n’y a ni message de bienvenue, ni mise en contexte, ni accès rapide aux démarches fréquentes ou aux actualités fiscales. Cette absence d’informations directes peut donner au visiteur le sentiment de ne pas être réellement accueilli ou guidé, ce qui nuit à la première impression et à la confiance envers le site.
4.1.3.2 Une page qui n’en est pas vraiment une
Plus qu’une véritable page d’accueil, il s’agit en réalité d’un écran de redirection vers d’autres parties du site. Il n’y a pas de contenu propre à cette page : elle ne propose ni résumé, ni présentation du SPF Finances, ni accès direct aux outils couramment utilisés. Elle fonctionne comme une interface de tri sans valeur ajoutée en elle-même, ce qui rompt avec les attentes usuelles des utilisateurs vis-à-vis d’une page d’accueil, souvent perçue comme un repère structurant dans la navigation.
4.1.3.3 Cinq liens, mais aucun contenu
La page repose entièrement sur cinq blocs représentant les grandes catégories d’utilisateurs. Aucun contenu complémentaire n’est proposé pour aider l’utilisateur à faire un choix éclairé, surtout s’il ne se reconnaît pas immédiatement dans l’une des catégories. Cela limite fortement l’accessibilité cognitive du site et peut freiner l’entrée dans le parcours, en particulier pour les personnes peu familières avec le vocabulaire administratif.
4.1.3.4 Une double barre de navigation peu fonctionnelle
La page d’accueil présente deux barres de navigation superposées, ce qui ajoute à la confusion. La première, très discrète, donne accès à des liens institutionnels ou techniques ; la seconde contient des menus plus larges, mais ceux-ci ne mettent pas en avant les actions concrètes que les utilisateurs souhaitent généralement accomplir. Cette double navigation manque de clarté et d’efficacité : elle occupe un espace important sans réellement aider l’utilisateur à accéder rapidement aux services clés, comme remplir sa déclaration, payer un impôt, ou consulter son dossier fiscal.
4.2 Page particuliers
La section « Particuliers » constitue l’une des principales entrées du site du SPF Finances. Elle est destinée à regrouper l’ensemble des informations et démarches fiscales relevant des citoyens dans leur vie privée : déclaration d’impôts, paiement, remboursement, logement, succession, etc. C’est une zone-clé du site, qui concentre une grande partie du trafic, notamment pendant les périodes de déclaration ou de réception des avertissements-extraits de rôle.
4.2.1 Collecte des données

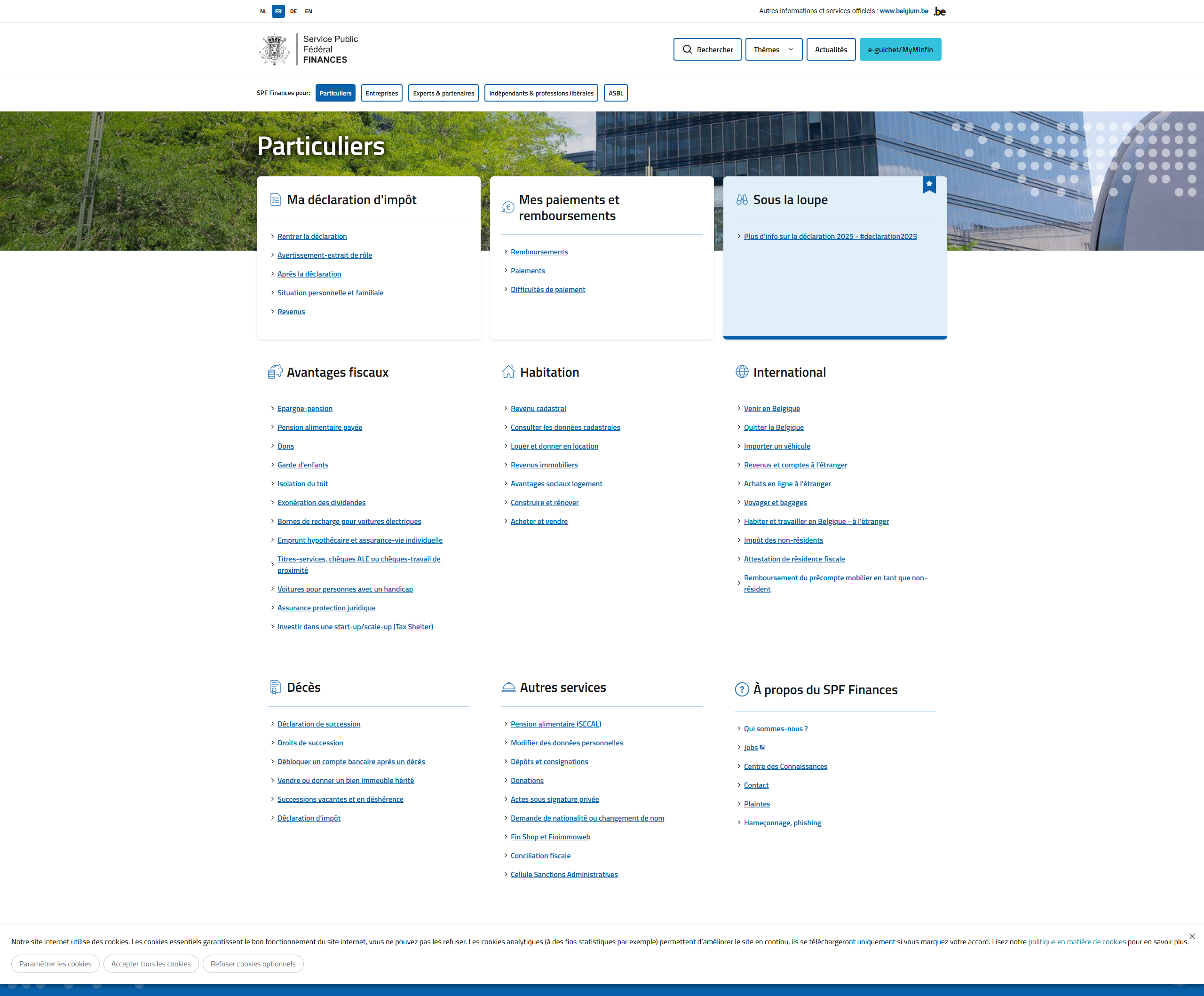
– Page particuliers du site du spf
4.2.2 Synthèse des données
La page « Particuliers » s’organise visuellement autour d’une grille de cartes thématiques, chacune représentant un domaine spécifique lié à la fiscalité des citoyens. Chaque carte suit une structure identique : une icône illustrative, un titre synthétique, et une série de liens regroupés en liste. Ces liens mènent vers des pages internes plus détaillées, correspondant à des démarches, des informations pratiques ou des explications juridiques.
4.2.3 Points de friction (pain points)
4.2.3.1 Structure de la page
La page « Particuliers » ne propose pas de contenu éditorial propre. Elle se limite à une succession de cartes contenant des listes de liens, sans introduction, explication ou accompagnement. Il n’y a pas de contextualisation qui permettrait à l’utilisateur de comprendre rapidement à quoi correspond chaque thème, ni de résumé synthétique pour l’aider à identifier ce qui est pertinent pour lui. Cette absence de contenu explicatif donne à la page un aspect brut et technique, qui peut décourager les utilisateurs moins familiers avec les termes administratifs ou fiscaux.
4.2.3.2 nombre de liens
Chaque carte contient plusieurs liens, et leur accumulation crée une impression de surcharge dès l’arrivée sur la page. L’utilisateur est confronté à une grande quantité d’options simultanément, sans indication claire sur celles qui sont les plus courantes, urgentes ou prioritaires. Ce volume d’information présenté sans hiérarchie rend la navigation difficile et peut générer une forme de paralysie décisionnelle : face à trop de choix, l’utilisateur ne sait pas par où commencer.
4.2.3.3 nombre de cards
La page contient un nombre important de cartes thématiques, ce qui dilue l’attention et allonge inutilement le parcours visuel. Certaines cartes couvrent des sujets très précis, d’autres des sujets très larges, sans logique apparente dans l’ordre de présentation. Cette multiplication donne une sensation de fragmentation de l’information et oblige l’utilisateur à parcourir toute la page, même s’il cherche une information basique. L’absence de regroupement ou de filtre accentue cette impression d’un ensemble dense, peu organisé et difficile à balayer d’un seul coup d’œil.
4.3 page déclaration
La page « Déclaration » occupe une place centrale dans le parcours des utilisateurs particuliers, puisqu’elle concerne l’une des démarches fiscales les plus courantes et les plus sensibles : la déclaration annuelle d’impôts. Il s’agit d’un moment-clé dans l’année fiscale, qui génère de nombreux questionnements et interactions avec l’administration. L’accessibilité, la clarté et la structuration de cette page sont donc essentielles pour garantir une expérience utilisateur fluide, rassurante et efficace.
4.3.1 Collecte des données

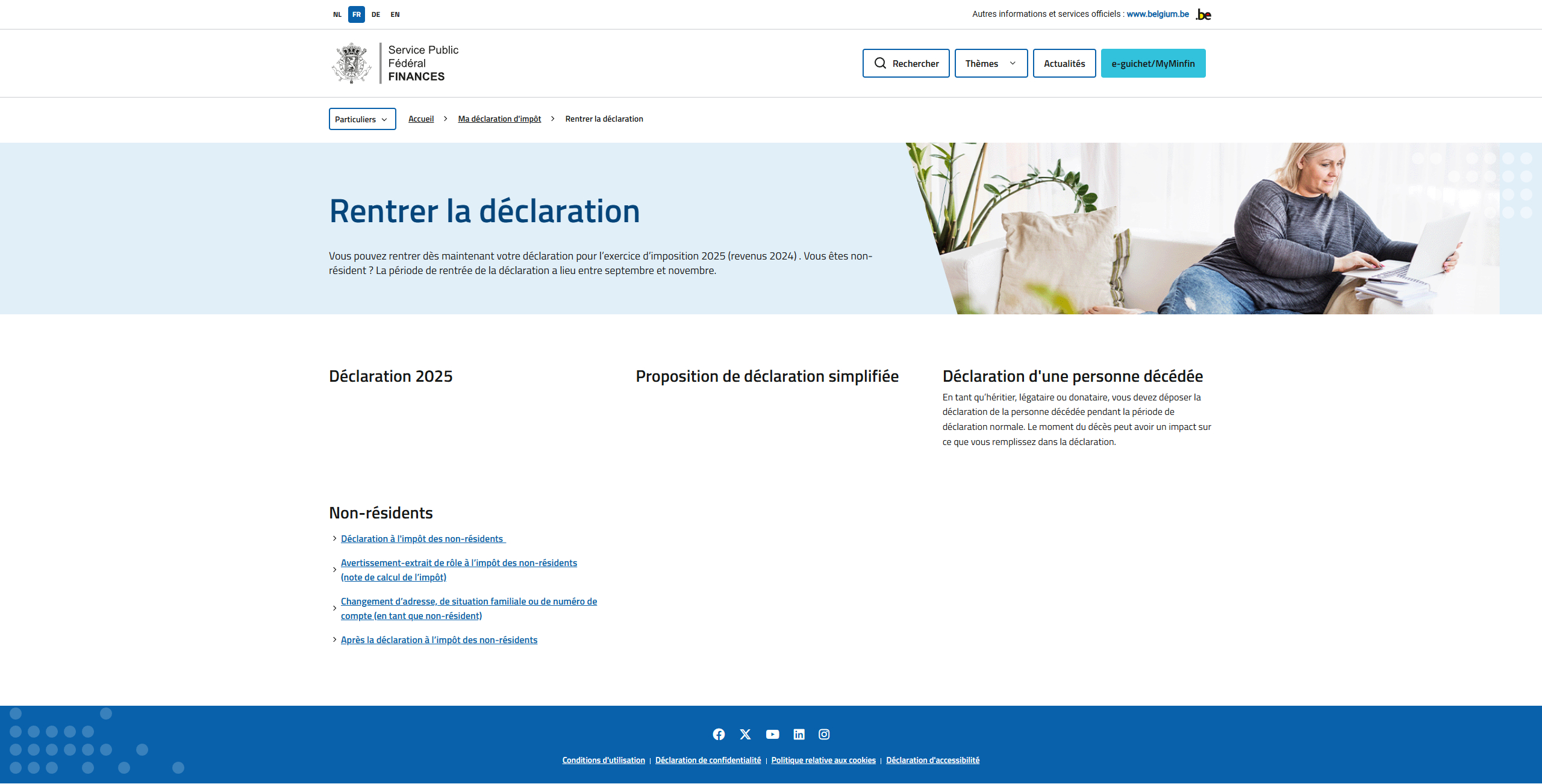
– Page déclaration du site du spf
4.3.2 Synthèse des données
La page « Rentrer sa déclaration » est structurée en quatre sections distinctes, chacune introduite par un titre principal. Toutefois, la composition de ces sections reste très légère : certaines ne comportent qu’un titre seul, d’autres un court descriptif, et parfois une liste de liens. Aucun contenu n’est réellement développé sur la page elle-même.
4.3.3 Points de friction (pain points)
4.3.3.1 Une page quasiment vide
La page « Rentrer sa déclaration » se distingue par son extrême sobriété, au point de paraître vide. Hormis quatre titres de section, quelques lignes de texte et quelques liens, aucun contenu explicatif ou visuel n’est proposé. L’utilisateur ne bénéficie d’aucun repère contextuel pour comprendre ce qu’il doit faire, à quel moment, ni pourquoi. Cette absence d’information renforce le sentiment d’austérité et d’opacité, particulièrement problématique pour une démarche aussi importante que la déclaration fiscale.
4.3.3.2 Une simple succession de liens
La page se limite à enchaîner des liens répartis dans les différentes sections, sans autre valeur ajoutée. Il ne s’agit pas d’une page informative, mais d’un carrefour de navigation sans relief. Aucun élément n’est mis en avant, aucune tâche n’est accompagnée, et les liens sont présentés sans ordre de priorité ni explication suffisante. Cette présentation désincarnée rend la navigation difficile, surtout pour les utilisateurs moins expérimentés qui recherchent des étapes claires ou une aide visuelle.
4.3.3.3 Des liens peu accessibles en dehors de cette page
Certains liens présents sur cette page ne sont pas retrouvables ailleurs de manière évidente. Cela signifie que si l’utilisateur ne passe pas par cette page spécifique, il risque de ne jamais accéder à certaines ressources utiles. Cette dépendance à une unique page de navigation, sans duplication dans les menus ou moteurs de recherche internes, nuit à l’accessibilité générale du contenu. Elle augmente aussi le risque de décrochage ou d’erreurs dans le parcours.
4.3.3.4 Une page qui n’est qu’un menu déguisé
Au final, cette page ne remplit pas réellement une fonction de contenu. Elle se comporte comme un menu secondaire, sans dynamique, sans explication et sans structuration narrative. Elle n’aide pas l’utilisateur à se projeter dans les différentes étapes de la déclaration ni à comprendre la logique du processus. Ce manque de guidance nuit à l’expérience, surtout dans le cadre d’une démarche administrative anxiogène, où l’utilisateur attend clarté, accompagnement et réassurance.
4.4 Page Déclaration 2025
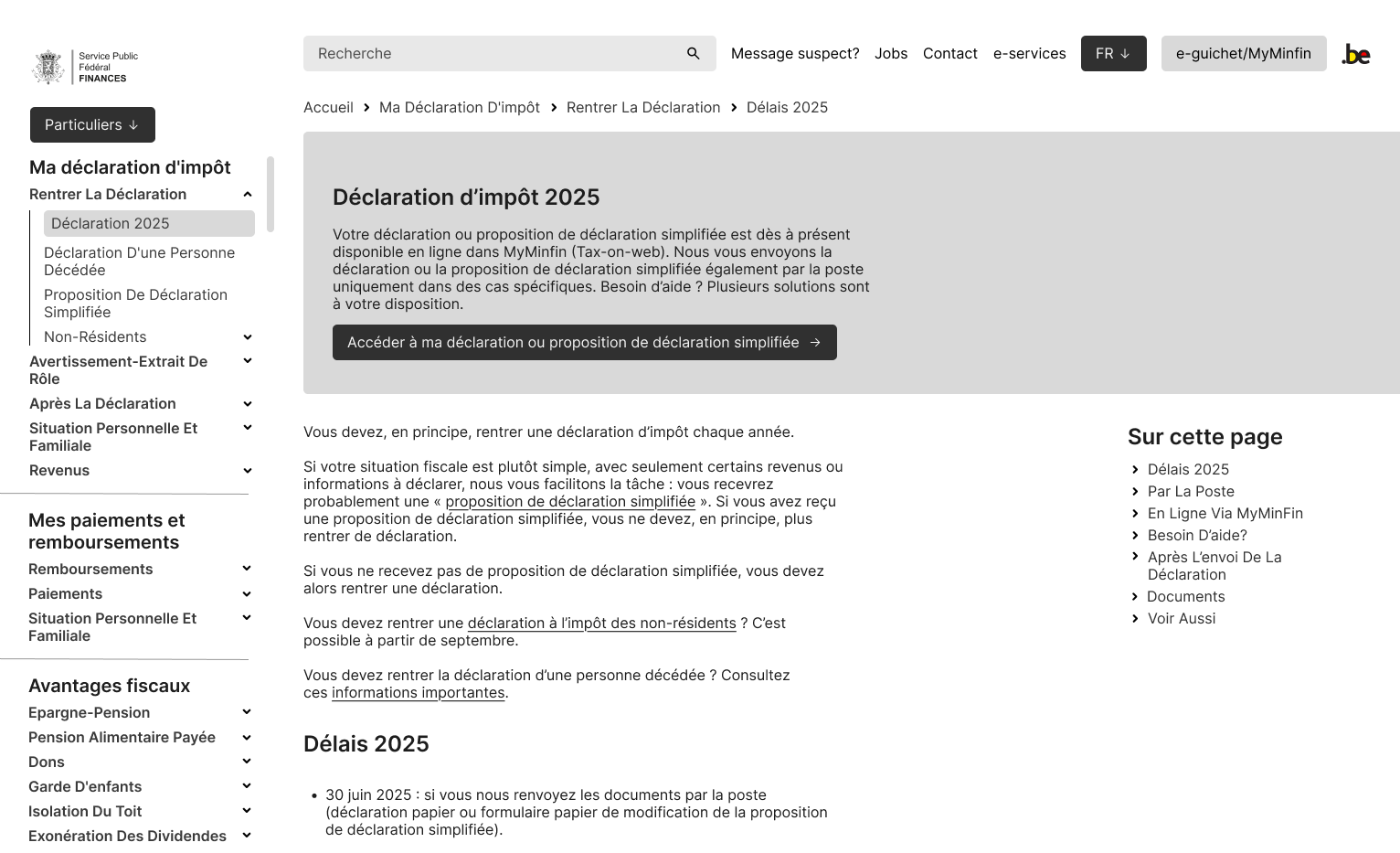
La page « Déclaration 2025 » centralise l’ensemble des informations relatives à la campagne de déclaration fiscale de l’année en cours. Elle se présente comme un point de convergence pour tous les contenus pratiques : délais, canaux pour introduire sa déclaration, nouveautés fiscales, procédures spécifiques, ainsi que les modalités d’accompagnement mises en place par l’administration. Son objectif est de guider les citoyens à travers cette période importante du calendrier fiscal, en leur offrant une vue d’ensemble claire et structurée.
4.4.1 Collecte des données

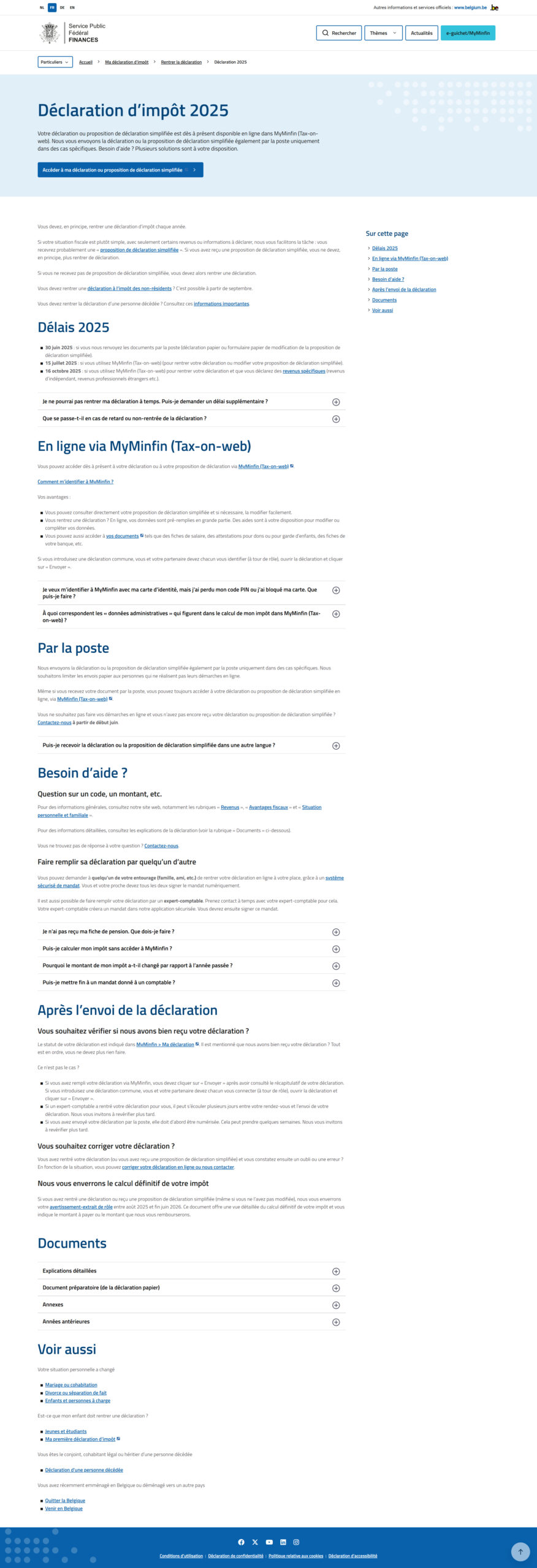
– Page déclaration 2025 du site du spf
4.4.2 Synthèse des données
La page « Déclaration 2025 » se distingue nettement des autres pages du site par une structure plus aboutie et un effort visible de clarté. Elle s’ouvre sur un header engageant, accompagné d’un appel à l’action (CTA) bien visible, qui oriente directement l’utilisateur vers les démarches principales à effectuer. Ce positionnement en haut de page facilite l’accès rapide aux outils essentiels, comme la plateforme Tax-on-web.
La suite de la page est découpée en plusieurs sections informatives, bien rédigées et relativement accessibles. Chaque bloc traite un aspect spécifique de la déclaration fiscale : les délais, les méthodes de dépôt, les nouveautés de l’année, ou encore les services d’aide disponibles. Le ton est neutre mais pédagogique, et le contenu est assez dense pour répondre aux principales interrogations sans nécessiter de recherche supplémentaire.
Enfin, la page intègre une table des matières latérale qui accompagne la navigation. Ce menu fixe permet de passer rapidement d’une section à l’autre, ce qui est particulièrement utile sur une page aussi longue. Il contribue à structurer l’ensemble et renforce la lisibilité du parcours, notamment pour les utilisateurs qui souhaitent aller droit au but.
4.4.3 Points positifs
4.4.3.1 Header utile
Tout d’abord, le header joue pleinement son rôle : il est clair, visible dès l’arrivée sur la page, et comporte un appel à l’action bien placé qui permet d’accéder rapidement à l’espace de déclaration en ligne. Ce positionnement stratégique du bouton d’action facilite l’entrée dans le parcours sans obliger l’utilisateur à faire défiler l’écran ou à chercher l’information.
4.4.3.1 Hiérarchie de l’information
L’un des grands points forts de la page réside dans son architecture de l’information. Les contenus sont divisés en sections bien identifiées, avec des titres explicites et une table des matières latérale qui facilite la navigation interne. Ce découpage logique permet à chacun de repérer rapidement la partie qui l’intéresse, tout en gardant une vision d’ensemble cohérente de la déclaration fiscale.
4.4.3.1 Information complète
Enfin, le niveau de détail et de complétude de l’information est à souligner. Contrairement à d’autres pages du site plus lacunaires, cette page propose des contenus rédigés de manière claire et structurée, couvrant tous les aspects clés de la déclaration. Les explications sont accessibles sans être simplistes, et les liens vers les services ou documents utiles sont bien intégrés. Cela contribue à rassurer l’utilisateur et à lui offrir un cadre fiable pour réaliser sa démarche.
4.5 User flow
Après avoir examiné les principales pages du site, cette section se concentre sur l’analyse du parcours utilisateur lié à la déclaration d’impôts. L’objectif est de comprendre comment un usager, à partir de la page d’accueil, est censé naviguer jusqu’à l’outil de déclaration en ligne, tout en accédant aux informations nécessaires en cours de route.
4.5.1 Collecte des données
Accueil (Start point)
↓
Bouton « Particuliers » (Interaction)
↓
Page Particuliers
↓
Lien « Rentrer sa déclaration » (Interaction)
↓
Page Rentrer sa déclaration
↓
Lien « Déclaration 2025 » (Interaction)
↓
Page Déclaration 2025 (End point)
4.5.2 Synthèse des données
Le parcours utilisateur étudié dans ce cas commence sur la page d’accueil du site du SPF Finances, et a pour objectif d’amener un citoyen vers la page centrale « Déclaration 2025 », où il pourra accéder à toutes les informations nécessaires pour remplir sa déclaration d’impôts.
Le parcours se déroule comme suit : l’utilisateur commence sur la page d’accueil (start point), où il doit cliquer sur le bouton « Particuliers » (interaction). Il atterrit alors sur la page dédiée, composée de plusieurs cartes thématiques. Là, il doit identifier et sélectionner la carte contenant le lien « Rentrer sa déclaration » (interaction), qui le mène vers une nouvelle page intermédiaire. Cette dernière, bien que très succincte, contient un lien vers la page « Déclaration 2025 » (interaction), qui constitue l’end point du parcours.
4.5.3 Points de friction (pain points)
4.5.3.1 Trop d’actions intermédiaires
Bien que le parcours vers la page « Déclaration 2025 » soit fonctionnel, il implique un nombre élevé d’étapes intermédiaires avant d’atteindre l’objectif. Chaque action supplémentaire — cliquer sur une carte, ouvrir une nouvelle page, rechercher un lien — ajoute une charge cognitive inutile à l’utilisateur. Cela peut sembler anodin pour un public averti, mais pour un citoyen moins à l’aise avec le numérique, ces multiples interactions deviennent un frein potentiel, générant confusion, décrochage ou sentiment de complexité. Le cheminement gagnerait à être raccourci ou mieux balisé pour répondre aux principes d’efficacité et de clarté d’un bon parcours UX.
4.5.4 Points positifs
4.5.4.1 Un enchaînement logique
Malgré sa longueur, le parcours suit une logique thématique claire. Chaque étape du flow conduit l’utilisateur vers une sous-catégorie cohérente : de l’accueil général à la rubrique « Particuliers », puis à la déclaration, et enfin aux informations détaillées. Cette progression hiérarchique permet de situer l’information dans son contexte et aide l’utilisateur à comprendre où il se trouve dans le site. Le cheminement, bien que perfectible, respecte une architecture de l’information intuitive, qui donne une certaine lisibilité à l’expérience.
💡 5. Recommandations UX
5.1 Solutions proposées
5.1.1 Supprimer les étapes intermédiaires
Le parcours actuel vers la page « Déclaration 2025 » comporte plusieurs étapes qui n’apportent que peu ou pas de valeur ajoutée à l’utilisateur. Pour améliorer l’expérience, il serait pertinent de réduire le nombre de clics nécessaires en supprimant certaines pages intermédiaires, comme « Rentrer sa déclaration », qui ne contient quasiment aucun contenu. L’utilisateur devrait pouvoir accéder plus rapidement aux informations clés, sans devoir naviguer à travers une succession de pages vides ou répétitives. Cette simplification du flow permettrait d’accélérer la recherche d’information et de réduire la charge cognitive.
5.1.1 Accès permanent a toutes l’informations
Actuellement, certaines pages jouent un rôle de passage obligé, car elles contiennent des liens que l’on ne retrouve pas ailleurs. Cela crée une dépendance artificielle à ces pages et limite la découvrabilité des contenus. Pour y remédier, il serait judicieux d’intégrer ces liens dans une navigation transversale, un menu latéral ou un pied de page bien structuré. Ainsi, toutes les informations essentielles seraient accessibles à tout moment, peu importe la page où se trouve l’utilisateur. Cela renforcerait la cohérence du site et fluidifierait considérablement la navigation.
5.1.1 Meilleur navigation
La navigation actuelle repose essentiellement sur une structure de cartes et de liens peu hiérarchisés. Pour guider plus efficacement les utilisateurs, il serait bénéfique d’optimiser la navigation globale, en repensant notamment les menus, la hiérarchisation de l’information et les chemins d’accès. Un menu principal plus clair, une navigation secondaire plus visible, et une meilleure signalétique visuelle permettraient de créer un repère constant pour l’utilisateur. Cela rendrait le parcours plus intuitif, tout en réduisant le risque de désorientation, notamment dans le cadre de démarches administratives complexes.
5.2 Livrables / prototypes
5.2.1 Wireframe d’une page
Afin d’illustrer concrètement les améliorations possibles, un wireframe de la page « Déclaration 2025 » a été réalisé. L’objectif est de proposer une version plus lisible, mieux structurée et plus fonctionnelle pour les usagers. Ce prototype intègre plusieurs ajustements clés visant à faciliter la navigation et l’accès à l’information. Trois axes principaux ont guidé la conception :

– Wireframe page déclaration 2025
5.2.1.1 Ajout d’un outil explorer
Un outil interactif d’exploration par besoin a été ajouté en haut de page, sous forme de menu déroulant ou de filtres thématiques. Il permettrait aux utilisateurs de sélectionner leur profil ou leur situation (ex. salarié, indépendant, pensionné, déclaration commune, etc.) pour afficher uniquement les sections qui les concernent. Cela rend la page plus personnalisée et plus facile à parcourir, en réduisant la surcharge d’information.
5.2.1.2 Une seul barre de navigation plus cohérente
Le wireframe propose de fusionner les deux barres de navigation actuellement présentes sur le site, souvent redondantes et peu hiérarchisées. L’idée est de créer une barre unique, claire et stable, qui regroupe l’accès aux grandes rubriques, aux services en ligne et aux pages d’aide. Cette simplification rend l’environnement plus cohérent et renforce la lisibilité du parcours.
5.2.1.3 Garder le format de page
La structure actuelle de la page, composée de blocs d’information textuels accompagnés d’une table des matières latérale, reste pertinente. Le wireframe propose donc de conserver ce format, tout en améliorant son design et sa lisibilité. Cela permet de maintenir les repères pour les utilisateurs habitués, tout en optimisant l’accessibilité et la hiérarchisation du contenu.
📘 6. Apprentissage & transposition (conclusion)
Cette étude de cas met en lumière un point essentiel en UX : il est crucial de toujours questionner le sens des actions que l’on demande à l’utilisateur de réaliser. Trop souvent, certaines interactions ou étapes sont maintenues par habitude ou par contrainte technique, sans que leur utilité réelle ne soit remise en question.
Dans le cas du site du SPF Finances, plusieurs pages servent uniquement de passerelles vers d’autres contenus, sans apporter de valeur concrète. Cela fragilise la fluidité du parcours, augmente la charge cognitive et nuit à l’efficacité globale du site.
Concevoir une bonne expérience utilisateur, c’est donc veiller à ce que chaque clic, chaque navigation, chaque contenu serve un but clair, compréhensible et utile. C’est en se posant cette question à chaque étape que l’on peut construire des parcours simples, efficaces, et réellement centrés sur les besoins de l’usager.