– Portfolio
Jean De Roy ● UX designer
Je m’appelle Jean De Roy et je viens du monde du digital, où je combine passion, curiosité et envie constante d’apprendre. Ce que j’adore c’est créer des expériences intuitives, accessibles et chargées de sens. Mon travail s’appuie sur une architecture de l’information claire, un design humain et accessible à tous.
– Mon travail dans l’univers de l’UX
L’UX transmédia s’intéresse à l’expérience utilisateur à travers plusieurs supports, plateformes ou canaux (site web, appli mobile, réseaux sociaux, objets connectés, etc.). Elle vise à garantir une expérience cohérente et fluide, peu importe où et comment l’utilisateur interagit avec une marque ou un service.
📐 Ergonomie et utilisabilité
Une interface ergonomique est facile à comprendre, à utiliser et à apprendre. On évalue la clarté, la charge cognitive, la logique des actions, les feedbacks, et les erreurs possibles. L’enjeu : faire en sorte que l’utilisateur puisse atteindre ses objectifs sans frustration ni hésitation.
🛠️ Conception et création UX
La conception UX vise à structurer les parcours, interactions et contenus pour rendre un service simple, fluide et agréable à utiliser. Cela passe par des wireframes, prototypes, tests utilisateurs et itérations. L’objectif : traduire les besoins identifiés en expériences efficaces et cohérentes.
🗂️ Architecture de l’information et contenu
Organiser l’information, c’est structurer, hiérarchiser et nommer les contenus pour qu’ils soient facilement trouvables, compréhensibles et utilisables. Cela inclut la navigation, les menus, les libellés et la taxonomie. Une bonne architecture améliore la lisibilité globale et la clarté mentale.
♿ Accessibilité et inclusion
L’UX accessible vise à concevoir des interfaces utilisables par tous, quelles que soient les capacités physiques, sensorielles ou cognitives. Elle respecte les normes (WCAG) et s’assure que personne ne soit exclu. L’inclusion, c’est aussi penser à la diversité des contextes, usages et publics.
🎯 Compréhension utilisateur
Comprendre les utilisateurs, c’est la base de toute démarche UX. Cela passe par des méthodes qualitatives et quantitatives (entretiens, observations, sondages, etc.) pour identifier les besoins, attentes, freins et comportements. L’objectif : concevoir des solutions utiles, pertinentes et réellement centrées sur eux.
🎭 Design émotionnel et comportemental
Le design émotionnel s’intéresse à la relation affective entre l’utilisateur et l’interface. Il utilise la psychologie, les micro-interactions, le ton, l’animation ou encore les feedbacks positifs pour créer de l’engagement, de la confiance ou du plaisir. L’expérience ne se limite plus à l’efficacité, elle devient aussi mémorable.

– Je suis qui ?
Je m’appelle Jean De Roy, né en 2001. J’ai étudié le design web transmédia à l’HEAJ (Haute École Albert Jacquard). Aujourd’hui, je travaille en tant qu’indépendant. Au-delà de mon métier, je suis quelqu’un de curieux et créatif. J’aime partir en randonnée, j’aime aussi beaucoup la photo, jouer aux jeux vidéo, lire des comics ou des mangas, et passer du temps en cuisine pour tester de nouvelles recettes.
– Se rencontrer
Si vous avez envie de parler n’hésité pas!
– Mon histoire et mes expériences
J’ai pris le temps de me former petit à petit, au fil de mes envies, de mes découvertes et des projets qui ont croisé ma route. Entre formations, lectures et certifications, j’ai appris à structurer ma pratique tout en gardant cette curiosité qui me pousse à toujours vouloir faire mieux. Aujourd’hui encore, je continue d’apprendre, de tester, de me remettre en question.
💼 Expériences
2021-2024
Ancestra (Carnières)
Création et maintenance d’un site web
2023
Spade – stage (Saint-Gilles)
Développement WordPress et campagnes marketing
2023
Exquando (Wavre)
Création et design d’un logo pour une campagne/événement
2024
Lug Management (Namur)
Maintenance, réparation et modifictaion du site de l’entreprise
🎓 Educations
2013-2019 (Rèves)
ISM Rèves
– CESS général
– Option informatique & math forte
2019-2023 (Namur)
Haute école albert jacquard
– Compétences en infographie (Adobe Suite, photographie, dessin, etc.
– Option Design Web Transmédia : compétences en web, UX et bases du
transmédia
2024 (Gosselies)
Ifapme – Je monte ma boite
– Apprentissage des bases de la fiscalité et de la gestion d’une entreprise
– Formation en neuromarketing et en communication
📜 Certifications
2025
How To Design for Accessibility: for UX Designers (WCAG 2.2)
Udemy
2025
Complete Design Thinking Masterclass | eBook included
Udemy
2025
Master Digital Product Design: UX Research & UI Design
Udemy
2022
WordPress Theme Development with Twig and Timber
Udemy
2022-2023
Advanced CSS and Sass: Flexbox, Grid, Animations and More!
Udemy
– Une méthodologie de recherche UX
La méthodologie utilisée repose sur une adaptation des études de cas issues de la recherche scientifique appliquée au champ de l’UX, afin de structurer rigoureusemet l’analyse et l’étude.
🧱 1. Mise en contexte du cas
Présenter le projet dans son environnement global : type de produit ou service concerné, objectif business, contraintes (techniques, temporelles, humaines), public cible et enjeux stratégiques. Cette étape pose le décor.
❓ 2. Problématique / Opportunité
Décrire le besoin utilisateur ou le problème identifié. Il peut s’agir d’un comportement, d’une friction, d’un taux d’abandon, ou d’un ressenti utilisateur. Cette étape sert aussi faire émerger les opportunités d’amélioration.
🗂️ 3. Plan de recherche (Planification)
Expliquer comment la recherche a été structurée : choix des méthodes (tests utilisateurs, interviews, sondages…), profil des participants, calendrier, outils utilisés. Cette partie justifie la rigueur de la démarche.
🔍 4. Phase d’étude
Regrouper l’ensemble des unités d’analyse identifiées pour répondre à la problématique. Chaque unité correspond à un aspect spécifique du produit ou de l’expérience utilisateur à observer.
🎯 4.1 Unité d’analyse
Spécifier ce qui a été précisément observé ou étudié : un parcours utilisateur, une interface spécifique, une fonctionnalité, un comportement. Cela permet de cadrer la recherche UX.
📝 4.1.1 Collecte des données
Décrire le déroulement du recueil de données : combien de sessions, durée, types d’interactions, extraits de retours ou anecdotes notables. Cette section donne un aperçu concret du terrain.
📊 4.1.2 Synthèse des données
Proposer une lecture claire des insights clés, en distinguant les tendances, les points critiques, les surprises ou contradictions. Cette synthèse nourrit les décisions UX.
❌ 4.1.3 Points de friction (pain points)
Lister les problèmes ou frustrations rencontrés par les utilisateurs. Ils peuvent être d’ordre fonctionnel, cognitif, émotionnel ou ergonomique. Ces pain points sont les cibles prioritaires de l’UX.
✅ 4.1.4 Points positifs
Souligner les éléments qui fonctionnent bien : comportements fluides, satisfaction exprimée, aspects appréciés de l’interface ou du service. Ces forces peuvent être conservées ou renforcées.
💡 5. Recommandations UX
Présenter les orientations proposées pour résoudre les problèmes identifiés. Elles doivent être argumentées, priorisées si possible, et reliées aux insights observés.
🧩 5.1 Solutions proposées
Détailler les solutions concrètes envisagées : refonte d’un écran, modification d’un wording, simplification d’un parcours, ajout de fonctionnalités, etc. C’est ici que les principes UX prennent forme.
📐 5.2 Livrables / prototypes
Montrer les supports produits : wireframes, maquettes, user flows, storyboards… Ils permettent de visualiser la transformation proposée et de la tester rapidement.
📘 6. Apprentissage & transposition (conclusion)
Clôturer l’étude de cas par une réflexion : quelles leçons ont été tirées ? Qu’est-ce que cela change pour l’équipe, l’organisation ou d’autres projets ? Cela montre la portée stratégique de la démarche UX.
– Mes Travaux
Chaque projet est une occasion d’explorer, de résoudre et d’apprendre. À travers ces études de cas, je partage mon approche du design centré utilisateur, les défis rencontrés et les solutions mises en place. Ces exemples illustrent mon engagement à créer des expériences utiles, accessibles et cohérentes, qu’il s’agisse de sites web, d’interfaces ou d’outils métiers.
🚀 Projets

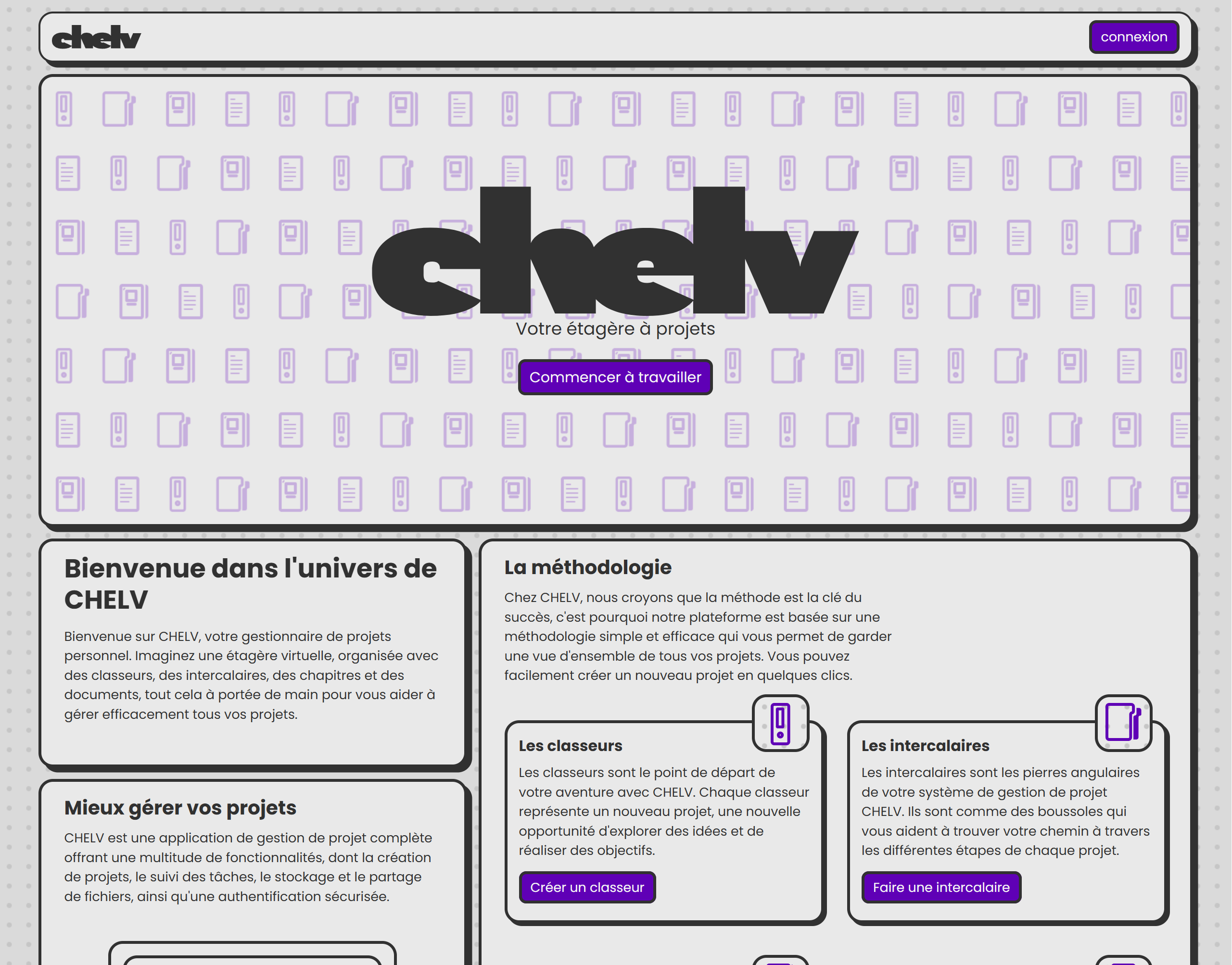
Chelv (tfe)
Gestionnaire de projets basé sur l’image mentale d’un classeur

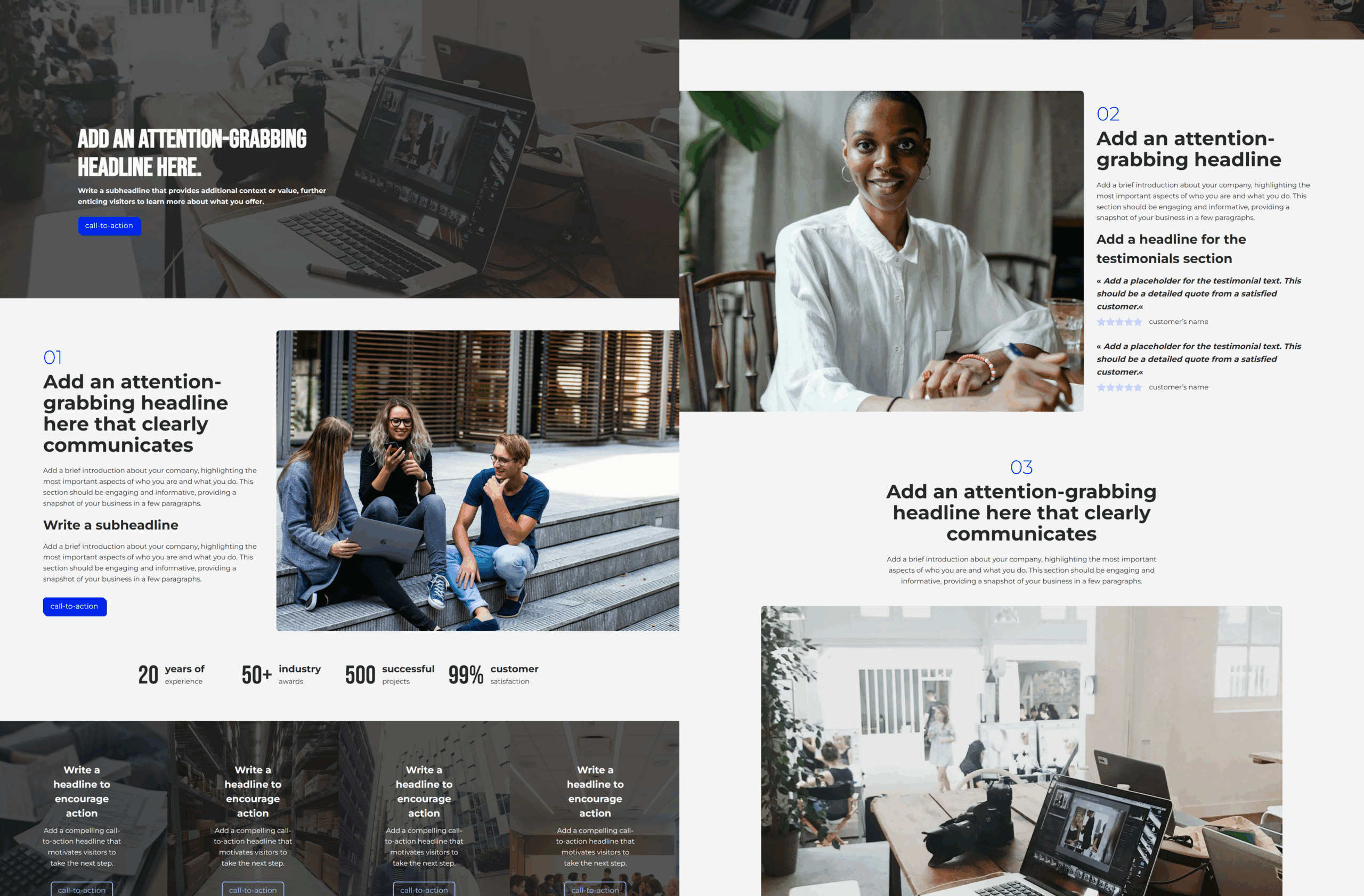
Softmanage
Exemple de site web pour enteprise de software

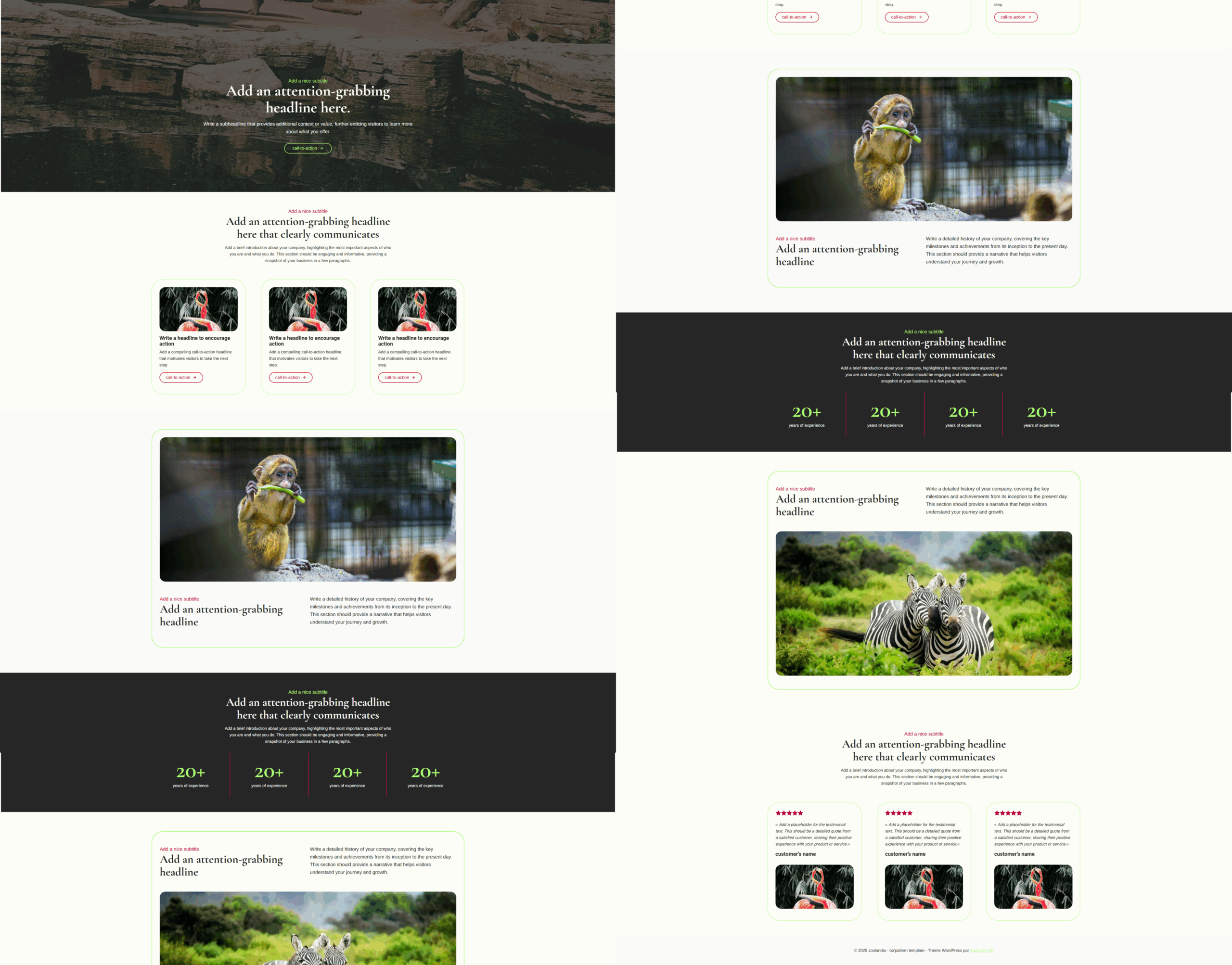
Zoolandia
Exemple de site web pour un parc animalier

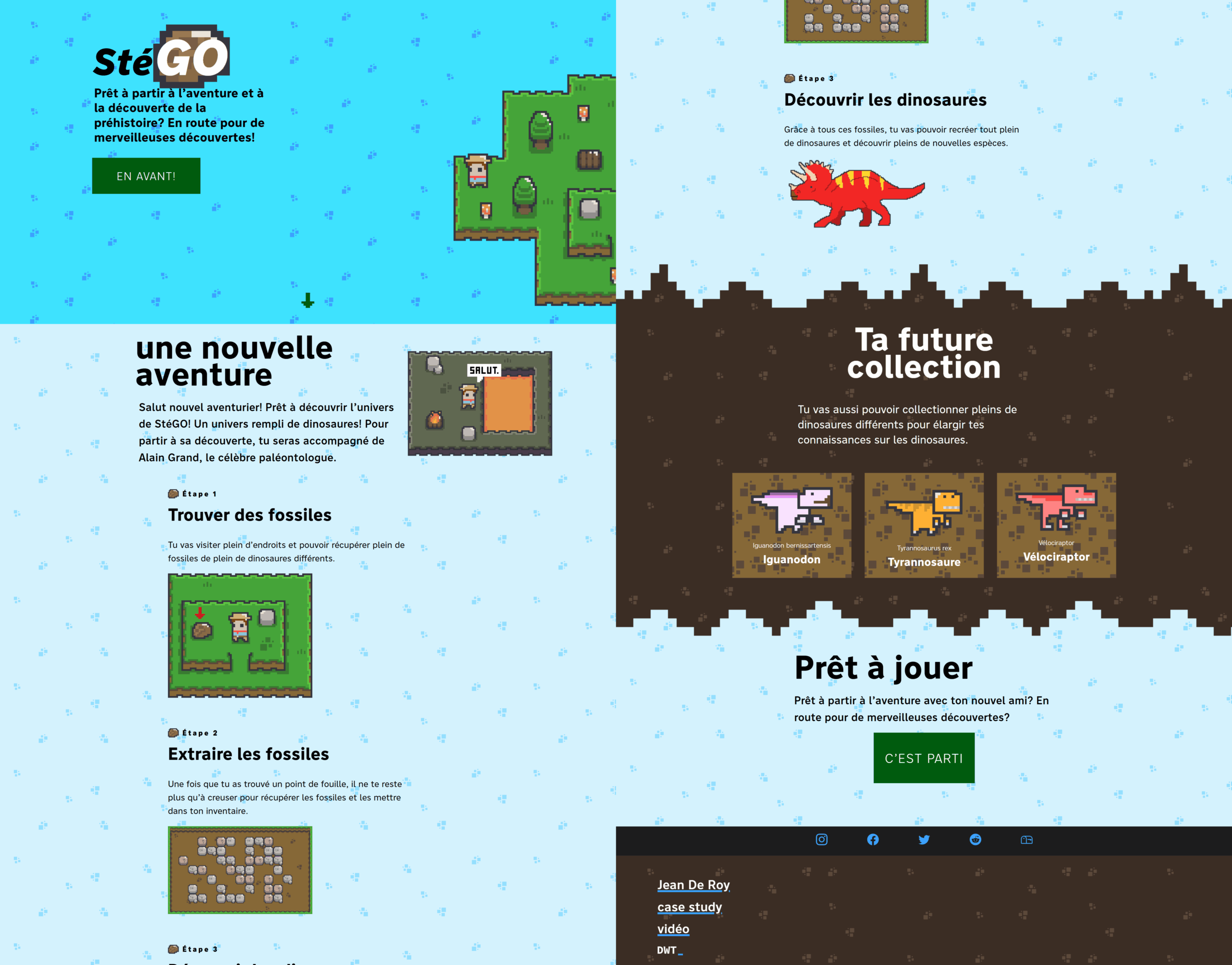
StéGO (Tfa)
Jeu éducatif sur le thèmes des dinosaures
🧪 Études de cas
2024
Aligner son texte au centre
Études de cas sur l’utilisation de l’alignement au centre des textes
2024
Les textes à cacher
Études de cas sur les textes volontairement caché dans des designs
2024
Slider accessible
Études de cas sur la façon d’appliquer les normes d’accessibilité aux sliders
2024
La borne ou l’appli
Études de cas sur l’efficacité de l’app sncb comparé à la borne
2024
C’est quoi la smart?
Études de cas sur le site web de la coopérative SMART
2024
Les signes distinctifs
Études de cas sur les façon de repérer l’information plus facilement